Содержание
Конструктивные схемы зданий — Строительство зданий
Конструктивные схемы зданий
Основными несущими элементами зданий являются фундаменты, стены, отдельные опоры, элементы перекрытий и покрытий, составляющие несущий остов здания. Совокупность элементе несущего остова должна обеспечивать восприятие всех нагрузок, воздействующих на здание, и передачу их на основание, а также пространственную неизменяемость (жесткость) и устойчивость зданий.
По конструктивной схеме несущего остова здания подразделяются на бескаркасные, каркасные и с неполным каркасом. В бескаркасных зданиях основными вертикальными несущими элементами являются стены, в каркасных — отдельные опоры (колонны, столбы), в зданиях с неполным каркасом — и стены и отдельные опоры.
Бескаркасные здания получили широкое распространение в гражданском .одноэтажном, малоэтажном и многоэтажном строительстве. Имеются примеры возведения бескаркасных жилых зданий высотой в 25 этажей. Бескаркасные здания встречаются также в одноэтажном и малоэтажном промышленном строительстве.
Бескаркасные здания встречаются также в одноэтажном и малоэтажном промышленном строительстве.
Несущий остов таких зданий, состоящий из несущих стен и перекрытий, представляет собой как бы коробку, пространственная жесткость которой создается совместной работой стен и дисков перекрытий.
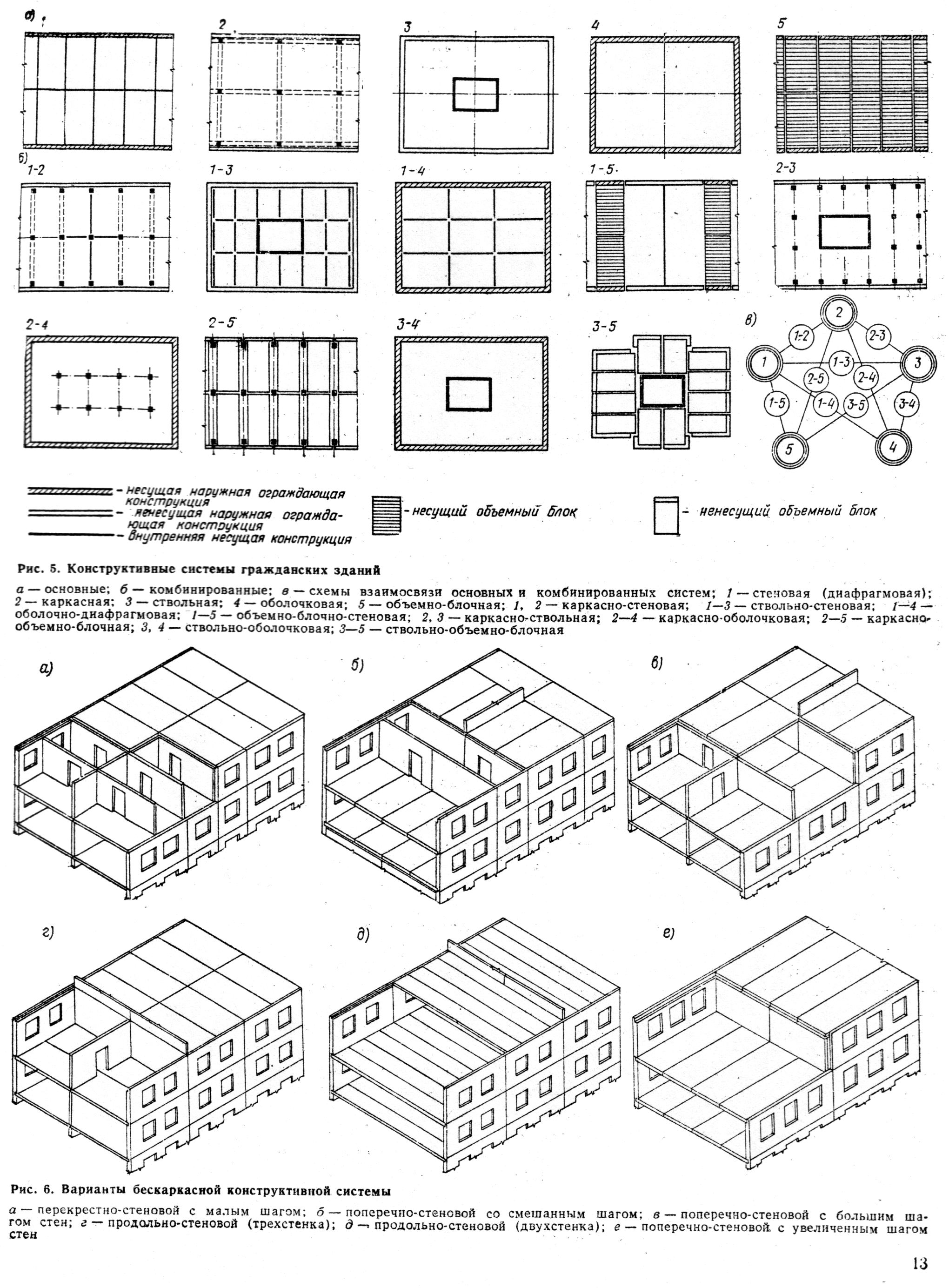
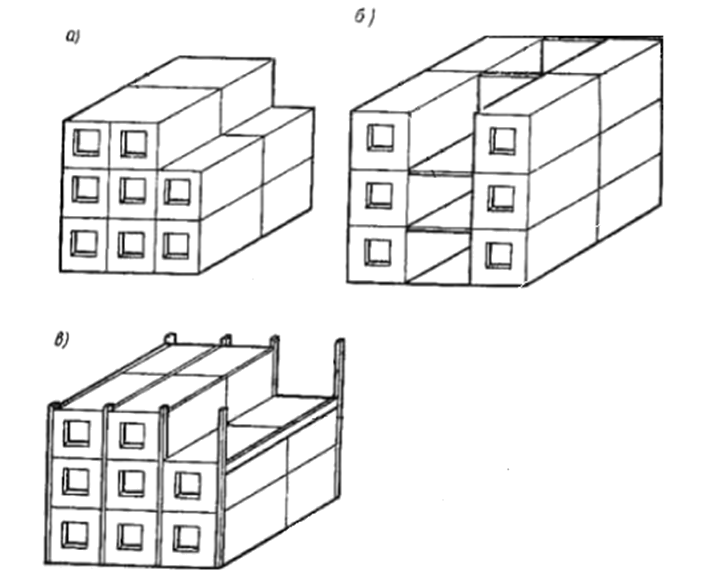
Рис. 1. Конструктивные схемы бескаркасных зданий:
а — с продольными несущими стенами, б — с поперечными несущими стенами, в — с поперечными и продольными несущими стенами
Бескаркасные здания могут возводиться с продольными несущими стенами. Поперечные стены в таких зданиях устраивают только в лестничных клетках, а также в промежутках между ними для придания большей устойчивости продольным стенам и, в тех местах, где должны; проходить дымовые и вентиляционные каналы. Ширина гражданских зданий обычно не превышает целесообразные величины пролетов констструкций перекрытий. В таких зданиях, помимо наружных несущих продольных стен, приходится возводить внутренние несущие продольные, стены.
Гражданские бескаркасные здания часто возводят и с поперечными несущими стенами. В таких зданиях продольные наружные стены являются самонесущими. При возведении таких зданий из сборных железобетонных конструкций (панельных) поперечные несущие стены выполняются из железобетонных панелей, а ограждающие наружные стены — из легких панелей.
Возводятся также бескаркасные здания, где несущими являются как поперечные, так и продольные стены. В таких зданиях панели перекрытий размером на комнату опираются всеми четырьмя сторонами на поперечные и продольные стены.
Здания с неполным каркасом вместо внутренних продольных и внутренних поперечных стен, на которые должны опираться конструкции перекрытий, имеют отдельные опоры в виде столбов или колонн. На колонны в продольном или поперечном направлении укладывают прогоны, служащие опорами для плит перекрытий.
Каркасными в большинстве случаев строят одноэтажные, малоэтажные и многоэтажные промышленные здания, а также многоэтажные гражданские здания. Ряд малоэтажных гражданских зданий возводят также в каркасных конструкциях.
Ряд малоэтажных гражданских зданий возводят также в каркасных конструкциях.
Рис. 2. Конструктивные схемы зданий с неполным каркасом:
а — с продольными прогонами, б — с поперечными прогонами; 1 — прогон, 2 — колонна
Несущий остов таких зданий состоит из колонн и горизонтальных ригелей, выполняемых в виде балок или ферм. Колонны и жестко или шарнирно скрепленные с ними ригели образуют рамы. В многоэтажных зданиях ригели иногда располагают в продольном направлении. При применении в многоэтажных зданиях безбалочных перекрытий ригелем рамы является безбалочная плита, жестко связанная с капителями колонн.
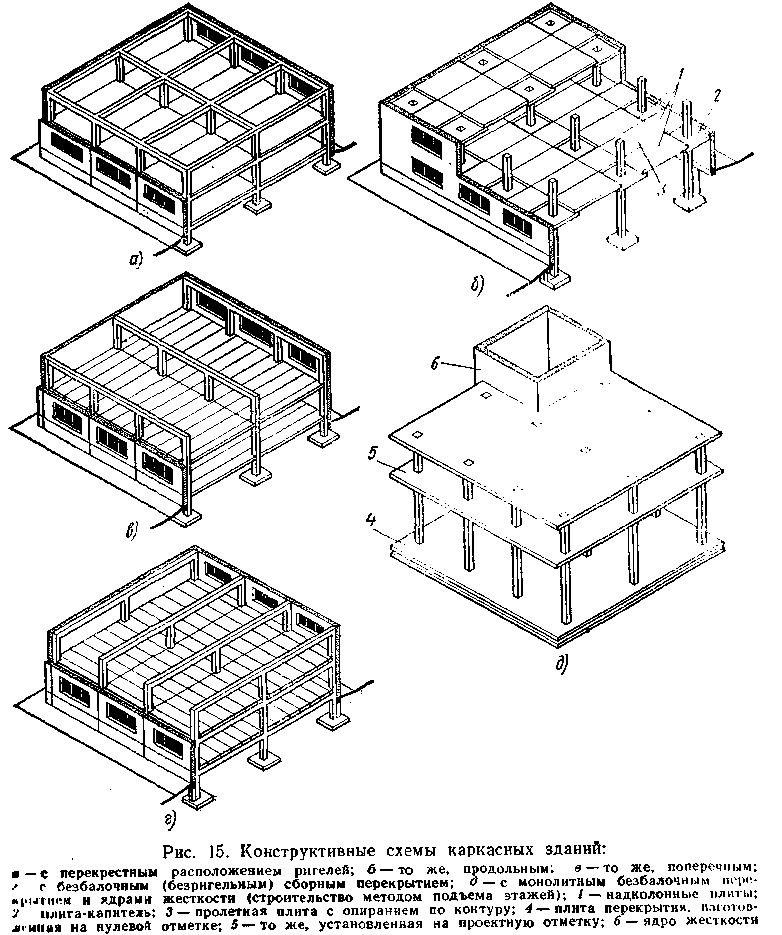
Рис. 3. Конструктивные схемы каркасных здачий:
а — с самонесущими стенами, б — с несущими навесными стенами
Наружные стены каркасных зданий, выполняющие ограждающие функции, являются самонесущими или ненесущими, навесными. Самонесущие стены в этом случае опираются на фундаменты или фундаментные балки, ненесущие стены в каждом этаже — на бортовые балки или ригели рам (при продольном расположении ригелей), а навесные стены навешиваются на наружные колонны каркаса.
—
Несущие элементы здания в совокупности образуют пространственную систему, называемую его несущим остовом. Несущий остов должен иметь достаточную прочность и обеспечивать пространственную жесткость и устойчивость здания, тогда как ограждающие конструкции должны обладать стойкостью против атмосферных и других физико-химических воздействий, а также достаточными тепло- и звукоизоляционными свойствами.
В зависимости от вида несущего остова различают две основные конструктивные схемы зданий — бескаркасную (с несущими стенами) икаркасную.
Остов бескаркасных одноэтажных и многоэтажных зданий с несущими наружными и внутренними (продольными или поперечными) стенами представляет собой коробку, пространственная жесткость которой обеспечивается перекрытиями и стенами, образующими жесткие горизонтальные и вертикальные диафрагмы. Устойчивость такого несущего остова зависит от надежности связи между стенами и перекрытиями, их жесткости и устойчивости.
В каркасных зданиях все нагрузки воспринимаются системой стоек (колонн), которые вместе с горизонтальными элементами (прогонами, ригелями) образуют каркас. Каркасные схемы зданий бывают с полным и неполным каркасами. Каркас называют полным, если его вертикальные элементы расположены как по периметру наружных стен, так и внутри здания.
Каркасные схемы зданий бывают с полным и неполным каркасами. Каркас называют полным, если его вертикальные элементы расположены как по периметру наружных стен, так и внутри здания.
Возможна схема с несущими наружными стенами и внутренним каркасом, колонны которого заменяют внутренние несущие стены. Такие каркасы называют неполными. Устойчивость наружных стен в зданиях с неполным каркасом обеспечивают в основном элементы каркаса и перекрытия. Такую конструктивную схему применяют в многоэтажных гражданских и промышленных зданиях при отсутствии значительных динамических нагрузок.
Одноэтажные каркасные здания. Каркас одноэтажного промышленного здания состоит из железобетонных или стальных колонн, образующих вместе с несущими конструкциями покрытия поперечные рамы, и разного рода продольных элементов — фундаментных, обвязочных и подкрановых балок, подстропильных ферм, а также различного рода связей, которые придают каркасу в целом и отдельным элементам пространственную жесткость и устойчивость. Расстояние между колоннами каркаса в продольном направлении (вдоль оси здания) называется шагом колонн, в поперечном — пролетом. Размеры пролетов и шага колонн принято называть сеткой колонн. Одноэтажные каркасные здания широко применяют в промышленном и сельскохозяйственном строительстве. Такие здания состоят из железобетонного (стального) каркаса, стен и покрытия. Каркас состоит из вертикальных элементов — колонн и горизонтальных — ригелей, балок й ферм. По балкам или фермам укладывают плиты покрытия, выполняют кровлю, а в необходимых случаях устраивают световые или аэрациониые фонари.
Расстояние между колоннами каркаса в продольном направлении (вдоль оси здания) называется шагом колонн, в поперечном — пролетом. Размеры пролетов и шага колонн принято называть сеткой колонн. Одноэтажные каркасные здания широко применяют в промышленном и сельскохозяйственном строительстве. Такие здания состоят из железобетонного (стального) каркаса, стен и покрытия. Каркас состоит из вертикальных элементов — колонн и горизонтальных — ригелей, балок й ферм. По балкам или фермам укладывают плиты покрытия, выполняют кровлю, а в необходимых случаях устраивают световые или аэрациониые фонари.
Рис. 4. Одноэтажные промышленные и сельскохозяйственные здания
а — промышленное здание с мостовыми кранами: б — сельскохозяйственное здание с несущими стенами; 1 — колонна; 2 — ригель; 3 — покрытие; 4— подкрановая балка
Каркас воспринимает все внешние нагрузки от покрытия и массы конструкций каркаса, вертикальные и горизонтальные крановые нагрузки’, а также горизонтальные нагрузки от ветра, воздействующего на стены.
В зданиях сельскохозяйственного назначения используют в основном каркасы из железобетонных конструкций.
В промышленных зданиях при пролетах 30 м и более каркас делают смешанным: колонны железобетонные, а фермы стальные.
Многоэтажные промышленные здания каркасного типа широко распространены в легкой, пищевой, химической, приборостроительной, электротехнической промышленности и аналогичных производствах.
Каркас зданий состоит из колонн и ригелей, образующих многоярусные рамы с жесткими узлами. Рамы располагают поперек здания, а в продольном направлении устойчивость здания обеспечивают стальными связями, которые устанавливают по каждому продольному ряду колонн в середине температурных отсеков. Число пролетов в каркасах бывает различным — от одного до трех-четырех, а иногда и больше. Размеры пролетов 6, 9 и 12 м. Верхние этажи шириной 12 и 18 м перекрывают стропильными балками или фермами и плитами аналогично покрытиям одноэтажных зданий. Этажи могут иметь высоту 3,6—7,2 м с градацией размеров через 0,6 м. Стены выполняют из панелей или кирпичной кладки.
Стены выполняют из панелей или кирпичной кладки.
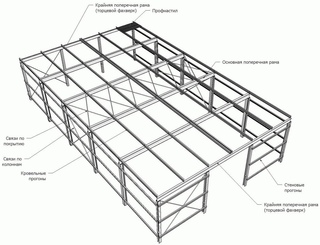
Рис. 5. Схема многоэтажного промышленного здания каркасного типа
1 — фундамент; 2 — колонна; 3 — ригель; 4 — связь; 5 — балка покрытия; 6 — плита покрытия; 7 — стеновая панель
Многоэтажные гражданские здания сооружают трех типов: кар-касно-панельными, бескаркасно-панельными и с несущими кирпичными стенами. Каркасно-панельные здания состоят из каркаса, плит перекрытий и покрытий, перегородок и панелей стен (рис. 22). Пролеты каркасов зданий приняты 5,6 и 6 м. Шаг колонн вдоль здания 3,2 и 3,6 м. Высота этажа в гражданских зданиях зависит от назначения зданий и принимают ее равной (м): 2,8 — для жилых домов и гостиниц; 3,3 — для административных зданий, учебных заведений, торговых предприятий; 3,6 и 4,2 — для зданий специального назначения (конструкторские бюро, лаборатории).
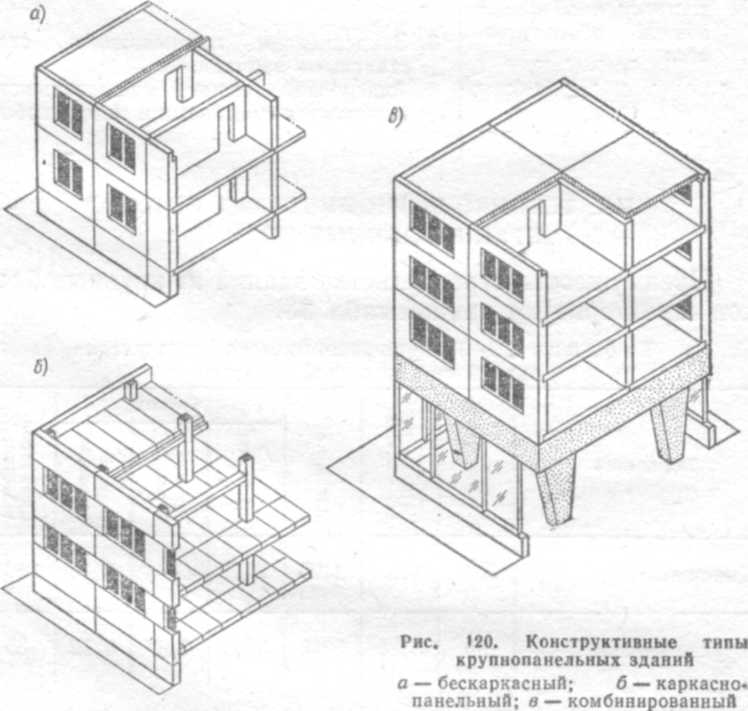
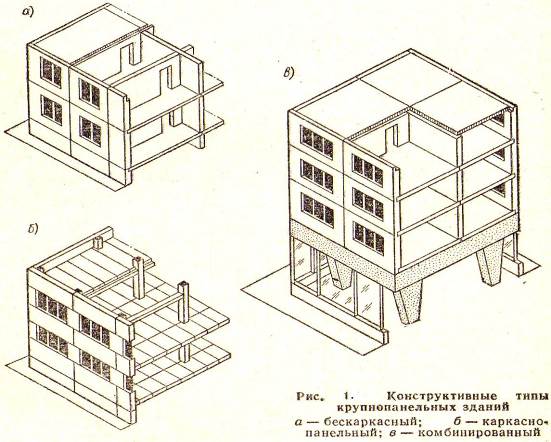
Широкое распространение, особенно в жилищном строительстве, получили бескаркасные крупнопанельные здания.
Пятиэтажные жилые дома и здания гостиничного типа строят с несущими наружными и внутренними поперечными и продольными перегородками, с самонесущими наружными стенами и несущими поперечными перегородками (рис. 23, б), а также с несущими наружными и внутренними стенами. Последнее решение допускает более свободную внутреннюю планировку зданий.
23, б), а также с несущими наружными и внутренними стенами. Последнее решение допускает более свободную внутреннюю планировку зданий.
Панели несущих наружных стен изготовляют сплошными из бетонов на легких заполнителях, а при самонесущих стенах — также из двух- и трехслойных железобетонных панелей с утеплителем из минераловатных плит. Длина панелей наружных стен равна шагу поперечных панельных стен-перегородок и для различных зданий в зависимости от их типа бывает 2,5; 2,8; 3,2; 3,6 и 6 м, а длина панелей поперечных стен для различных типов зданий — 5,2; 5,6 и 6 м. Панели внутренних поперечных и продольных стен имеют толщину 14 и 16 см.
Междуэтажные перекрытия панельных зданий выполняют из панелей с различным опиранием в зависимости от расположения несущих стен (перегородок).
В настоящее время интенсивно развивается строительство панельных бескаркасных зданий высотой 12, 16 этажей и более. Конструктивное решение таких зданий имеет свою специфику и отличается от решения бескаркасных пятиэтажных зданий. Несущими элементами этих зданий являются поперечные стены, а наружные стены навесные. Толщина железобетонных панелей поперечных стен 16 см, внутренних продольных 14 см, наружных (сплошных керамзитобетонных) 30 см.
Несущими элементами этих зданий являются поперечные стены, а наружные стены навесные. Толщина железобетонных панелей поперечных стен 16 см, внутренних продольных 14 см, наружных (сплошных керамзитобетонных) 30 см.
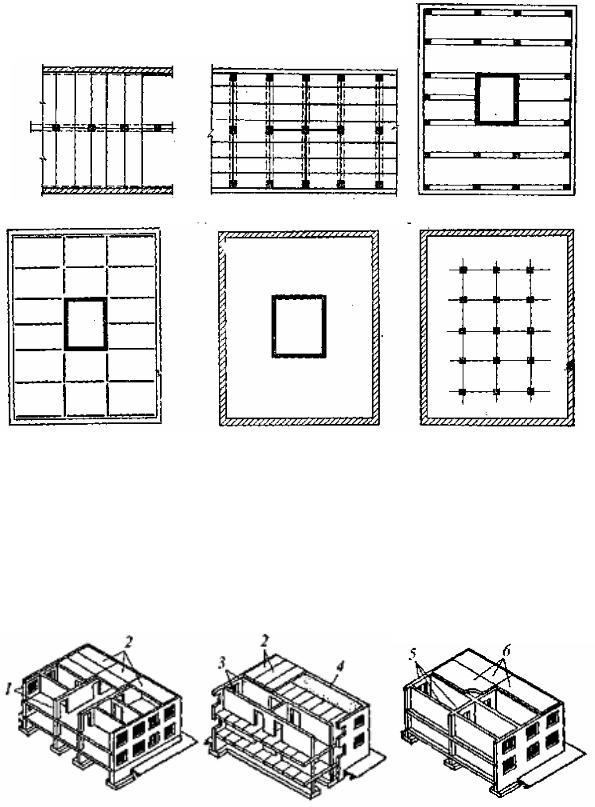
Рис. 6. Схемы многоэтажных гражданских зданий
а — с поперечными рамами каркаса; б — с пространственными рамами; в — с продольными рамами; г — с неполным каркасом (продольные рамы и несущие наружные панельные или кирпичные стены)
Рис. 7. Конируюивные схемы панельных бескаркасных зданий
Дальнейшим развитием крупнопанельного домостроения явились разработка и внедрение в практику жилищного строительства объемных железобетонных элементов, которые могут быть собраны из отдельных плоских панелей в порядке укрупнительной заводской сборки или изготовлены на заводе в виде цельного объемного элемента.
Читать далее:
Полы в здании
Каркасы многоэтажных зданий
Естественные и искусственные основания
Классификация зданий
Конструкции лестниц
Общие сведения о лестницах и лифтах
Ворота производственных и складских зданий
Двери гражданских и промышленных зданий
Окна гражданских и промышленных зданий
Заполнение оконных, дверных и воротных проемов
Конструктивные схемы и классификация зданий и сооружений
Навигация:
Главная → Все категории → Схемы зданий
Конструктивные схемы и классификация зданий и сооружений
Конструктивные схемы и классификация зданий и сооружений
В зависимости от вида несущего остова различают две основны конструктивные схемы зданий и сооружений — каркасную и бескар касную.
Каркасные здания и сооружения делят на полнокаркасные (рис. лп и неполнокаркасные (рис. 22). В полнокаркасных зданиях все нагрузки передаются на каркас, т. е. на систему связанных между собой вертикальных колонн и горизонтальных балок (ригелей). В этих зданиях колонны каркаса располагают как по периметру наружных стен, так и внутри здания. Полнокаркасные здания и сооружения проектируют главным образом в случаях, когда имеют место значительные нагрузки (тяжелое технологическое оборудование, мостовые краны). Промышленные здания, как одноэтажные, так и многоэтажные, проектируют преимущественно с полным каркасом.
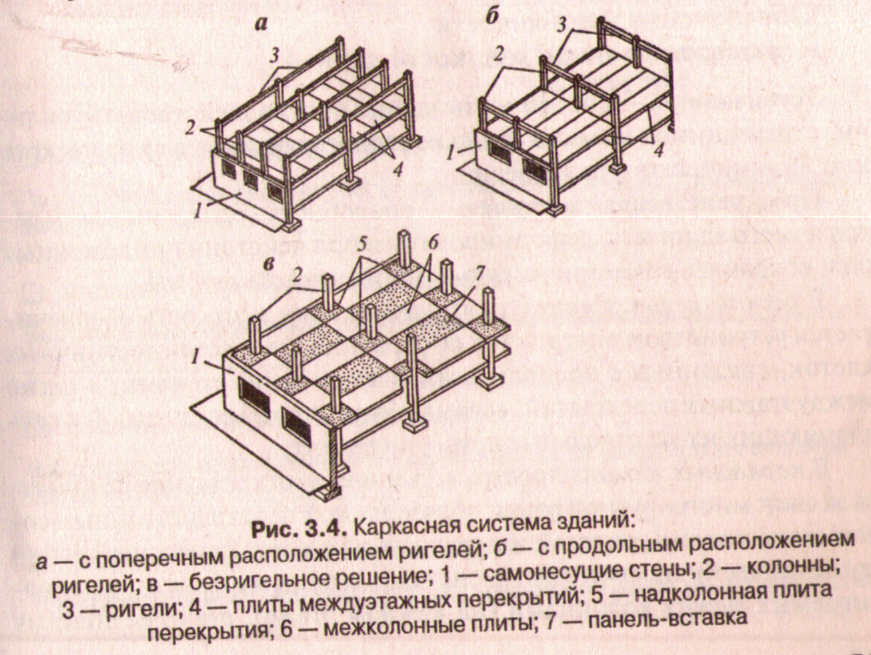
Рис. 21. Конструктивные схемы каркасных зданий:
а — с продольным расположением ригелей; б — то же, с поперечным; в — то же, с перекрестным; г — безригельное решение
В зданиях и сооружениях с неполным каркасом (внутренним) все возникающие в них нагрузки передаются на внутренний каркас и наружные стены. Неполный каркас чаще проектируют для жилых и общественных гражданских зданий. В зданиях с полным и неполным каркасом ригели могут иметь продольное, поперечное или перекрестное расположение.
В зданиях с полным и неполным каркасом ригели могут иметь продольное, поперечное или перекрестное расположение.
В бескаркасных зданиях и сооружениях (рис. 23) все нагрузки от перекрытий и крыши воспринимаются стенами. Несущими могут быть стены: наружные и внутренние, продольные и поперечные, а также одновременно продольные и поперечные. Наиболее эффективной конструктивной схемой бескаркасных зданий является схема зданий с внутренними поперечными несущими стенами. Эта схема наиболее распространена в крупнопанельном домостроении.
В зависимости от качественных показателей здания различных конструктивных схем подразделяют на степени или классы. К важнейшим качественным показателям относятся: огнестойкость, долговечность, капитальность. По огнестойкости здания делятся на пять степеней: I, II, III, IV, V. К I, II и III степеням относятся каменные оштукатуренные.
Рис. 22. Конструктивные схемы зданий с неполным каркасом:
а — с продольным расположением ригелей; б — то же, с поперечным; в — безригельное решение
Рис. 23. Конструктивные схемы бескаркасных зданий: а — с продольным расположением несущихстен; б — то же, с поперечным; в — смешанная
23. Конструктивные схемы бескаркасных зданий: а — с продольным расположением несущихстен; б — то же, с поперечным; в — смешанная
По долговечности ограждающих конструкций здания подразделяют на три степени: I; II и III. К I степени относятся здания со сроком службы не менее 100 лет, ко II — со сроком службы не менее 50 лет, к III — со сроком службы не менее 20 лет. По капитальности здания делят на четыре класса: I, II, III и IV. К I классу относятся здания, к которым предъявляются повышенные требования, а к IV — здания, удовлетворяющие минимальным требованиям. Капитальность зданий определяется исходя из совокупности требований к огнестойкости, долговечности основных конструктивных элементов, а также эксплуатационных качеств здания (внутренняя отделка, техническое оборудование, планировка).
Для зданий различного назначения установлены разные требования, определяющие их класс. Эти требования изложены в нормах проектирования соответствующих зданий.
Похожие статьи:
Опоры зданий и сооружений
Навигация:
Главная → Все категории → Схемы зданий
Статьи по теме:
Главная → Справочник → Статьи → Блог → Форум
Конструктивные схемы здании
Категория: Материалы для строительства
Конструктивные схемы здании
Несущие элементы здания в совокупности образуют пространственную систему, называемую его несущим остовом. Несущий остов должен иметь достаточную прочность и обеспечивать пространственную жесткость и устойчивость здания, тогда кйк ограждающие конструкции должны обладать стойкостью против атмосферных и других физико-химических воздействий, а также достаточными тепло- и звукоизоляционными свойствами.
Несущий остов должен иметь достаточную прочность и обеспечивать пространственную жесткость и устойчивость здания, тогда кйк ограждающие конструкции должны обладать стойкостью против атмосферных и других физико-химических воздействий, а также достаточными тепло- и звукоизоляционными свойствами.
В зависимости от вида несущего остова различают две основные конструктивные схемы зданий — бескаркасную (с несущими стенами) икаркасную.
Остов бескаркасных одноэтажных и многоэтажных зданий с несущими наружными и внутренними (продольными или поперечными) стенами представляет собой коробку, пространственная жесткость которой обеспечивается перекрытиями и стенами, образующими жесткие горизонтальные и вертикальные диафрагмы. Устойчивость такого несущего остова зависит от надежности связи между стенами и перекрытиями, их жесткости и устойчивости.
В каркасных зданиях все нагрузки воспринимаются системой стоек (колонн), которые вместе с горизонтальными элементами (прогонами, ригелями) образуют каркас. Каркасные схемы зданий бывают с полным и неполным каркасами. Каркас называют полным, если его вертикальные элементы расположены как по периметру наружных стен, так и внутри здания.
Каркасные схемы зданий бывают с полным и неполным каркасами. Каркас называют полным, если его вертикальные элементы расположены как по периметру наружных стен, так и внутри здания.
Возможна схема с несущими наружными стенами и внутренним каркасом, колонны которого заменяют внутренние несущие стены. Такие каркасы называют неполными. Устойчивость наружных стен в зданиях с неполным каркасом обеспечивают в основном элементы каркаса и перекрытия. Такую конструктивную схему применяют в многоэтажных гражданских и промышленных зданиях при отсутствии значительных динамических нагрузок.
Одноэтажные каркасные здания. Каркас одноэтажного промышленного здания состоит из железобетонных или стальных колонн, образующих вместе с несущими конструкциями покрытия поперечные рамы, и разного рода продольных элементов — фундаментных, обвязочных и подкрановых балок, подстропильных ферм, а также различного рода связей, которые придают каркасу в целом и отдельным элементам пространственную жесткость и устойчивость. Расстояние между колоннами каркаса в продольном направлении (вдоль оси здания) называется шагом колонн,в поперечном — пролетом. Размеры пролетов и шага колонн принято называть сеткой колонн. Одноэтажные каркасные здания широко применяют в промышленном (рис. 1, а) и сельскохозяйственном строительстве (рис. 1, б). Такие здания состоят из железобетонного (стального) каркаса, стен и покрытия. Каркас состоит из вертикальных элементов — колонн и горизонтальных — ригелей, балок и ферм. По балкам или фермам укладывают плиты покрытия, выполняют кровлю, а в необходимых случаях устраивают световые или аэрационные фонари.
Расстояние между колоннами каркаса в продольном направлении (вдоль оси здания) называется шагом колонн,в поперечном — пролетом. Размеры пролетов и шага колонн принято называть сеткой колонн. Одноэтажные каркасные здания широко применяют в промышленном (рис. 1, а) и сельскохозяйственном строительстве (рис. 1, б). Такие здания состоят из железобетонного (стального) каркаса, стен и покрытия. Каркас состоит из вертикальных элементов — колонн и горизонтальных — ригелей, балок и ферм. По балкам или фермам укладывают плиты покрытия, выполняют кровлю, а в необходимых случаях устраивают световые или аэрационные фонари.
Рис. 1. Одноэтажные промышленные и сельскохозяйственные здания
а — промышленное здание с мостовыми кранами; б —сельскохозяйственное здание с несущими стенами; 1 — колонна; 2 — ригель; 3 — покрытие; 4 — подкрановая балка
Каркас воспринимает все внешние нагрузки от покрытия и массы конструкций каркаса, вертикальные и горизонтальные крановые нагрузки, а также горизонтальные нагрузки от ветра, воздействующего на стены.
В зданиях сельскохозяйственного назначения используют в основном каркасы из железобетонных конструкций.
В промышленных зданиях при пролетах 30 м и более каркас делают смешанным: колонны железобетонные, а фермы стальные.
Многоэтажные промышленные здания каркасного типа (рис. 21) широко распространены в легкой, пищевой, химической, приборостроительной, электротехнической промышленности и аналогичных производствах.
Рис. 2. Схема многоэтажного промышленного здания каркасного типа
1 — фундамент; 2 — колонна; 3 — ригель; 4 — связь; 5 — балка покрытия; 6 — плита покрытия; 7 — стеновая панель
Каркас зданий состоит из колонн и ригелей, образующих многоярусные рамы с жесткими узлами. Рамы располагают поперек здания, а в продольном направлении устойчивость здания обеспечивают стальными связями, которые устанавливают по каждому продольному ряду колонн в середине температурных отсеков. Число пролетов в каркасах бывает различным — от одного до грехче тырех, а иногда и больше. Размеры пролетов 6, 9 и 12 м. Верхние этажи шириной 12 и 18 м перекрывают стропильными балками или фермами и плитами аналогично покрытиям одноэтажных зданий. Этажи могут иметь высоту 3,6—7,2 м с градацией размеров через 0,6 м. Стены выполняют из панелей или кирпичной кладки.
Размеры пролетов 6, 9 и 12 м. Верхние этажи шириной 12 и 18 м перекрывают стропильными балками или фермами и плитами аналогично покрытиям одноэтажных зданий. Этажи могут иметь высоту 3,6—7,2 м с градацией размеров через 0,6 м. Стены выполняют из панелей или кирпичной кладки.
Многоэтажные гражданские здания сооружают трех типов: каркасно-панельными, бескаркасно-панельными и с несущими кирпичными стенами. Каркасно-панельные здания состоят из каркаса, плит перекрытий и покрытий, перегородок и панелей стен (рис. 3). Пролеты каркасов зданий приняты 5,6 и 6 м. Шаг колонн вдоль здания 3,2 и 3,6 м. Высота этажа в гражданских зданиях зависит от назначения зданий и принимают ее равной (м): 2,8 — для жилых домов и гостиниц; 3,3 — для административных зданий, учебных заведений, торговых предприятий; 3,6 и 4,2 — для зданий специального назначения (конструкторские бюро, лаборатории).
Широкое распространение, особенно в жилищном строительстве, получили бескаркасные крупнопанельные здания.
Пятиэтажные жилые дома и здания гостиничного типа строят с несущими наружными и внутренними поперечными и продольными перегородками (рис. 4, а), с самонесущими наружными стенами и несущими поперечными перегородками (рис. 4, б), а также с несущими наружными и внутренними стенами (рис. 4, в). Последнее решение допускает более свободную внутреннюю планировку зданий.
Панели несущих наружных стен изготовляют сплошными из бетонов на легких заполнителях, а при самонесущих стенах — также из дву
Материалы для строительства — Конструктивные схемы здании
Каркасная конструктивная система. Достоинства и недостатки. Классификация по схеме несущего остова, конструктивной схеме здания. Материалу. Габаритные схемы.
В зданиях каркасной системы несущим остовом служит система из опирающихся на фундаменты стоек (колонн) и горизонтальных связей (ригелей), образующих каркас здания. Колонны каркаса размещены как по периметру, так и внутри здания. Такие конструктивные схемы широко используются в промышленном строительстве, а также при сооружении общественных зданий. Основным достоинством каркасных зданий является их высокая экономичность, так как при каркасных системах стены служат лишь ограждающими конструкциями и поэтому их можно делать тонкими, одинаковой толщины по всей высоте здания (рис. 3).Каркас обычно выполняют из железобетонных сборных конструкций. Колонны сечением 300X300 или 400Х400 мм устанавливают на расстоянии 6 и 12 ж друг от друга. Они опираются на железобетонные башмаки стаканного типа, которые установлены на железобетонные блочные или свайные фундаменты. Ригели каркаса также сборные железобетонные, прямоугольного сечения, высотой 450 мм. Соединяют элементы каркаса, сваривая закладные стальные детали, которые заложены в конструкции при их изготовлении..
Основным достоинством каркасных зданий является их высокая экономичность, так как при каркасных системах стены служат лишь ограждающими конструкциями и поэтому их можно делать тонкими, одинаковой толщины по всей высоте здания (рис. 3).Каркас обычно выполняют из железобетонных сборных конструкций. Колонны сечением 300X300 или 400Х400 мм устанавливают на расстоянии 6 и 12 ж друг от друга. Они опираются на железобетонные башмаки стаканного типа, которые установлены на железобетонные блочные или свайные фундаменты. Ригели каркаса также сборные железобетонные, прямоугольного сечения, высотой 450 мм. Соединяют элементы каркаса, сваривая закладные стальные детали, которые заложены в конструкции при их изготовлении..
Для каркасного типа зданий используются следующие конструктивные схемы: с продольным расположением ригелей; с поперечным расположением ригелей; с перекрёстным расположением ригелей; безригельные.
Каркасная систем (каркас (франц.) — скелет) (рис. 2 3). Остов образуется путем совместной работы колонн с ригелями и междуэтажными перекрытиями.
В каркасной системе различают следующие конструктивные схемы:
— безригельными.
Несущие элементы такой системы — колонны, ригеля, перекрытия, в данном случае воспринимают все нагрузи, действующие на здание.
Ограждающие — стены, они могут быть самонесущими и навесными. Наружные стены защищают помещения от воздействия внешней среды.
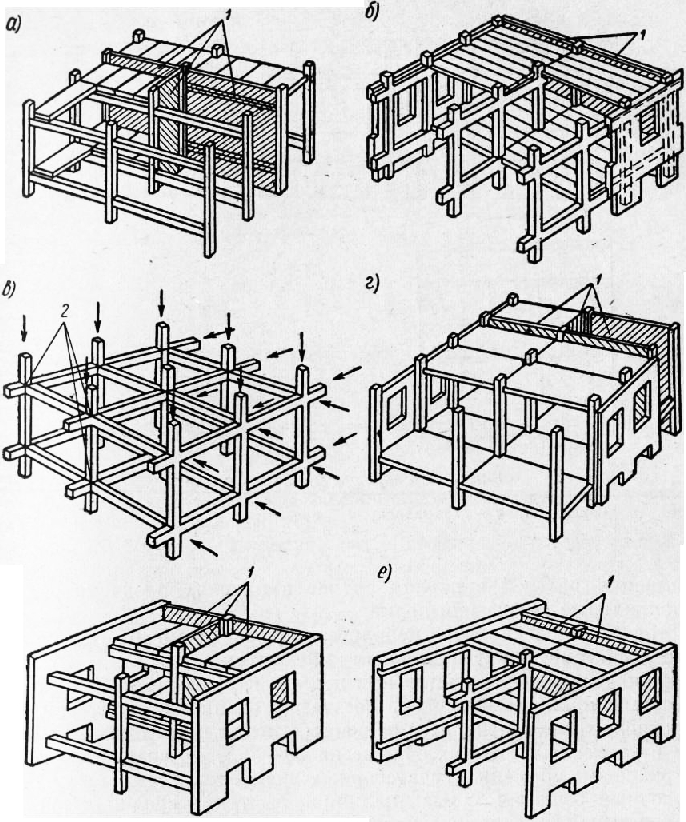
По характеру работы каркасы бывают трех типов: рамные, связевые и рамно-связевые. Стойки и ригели рамного каркаса (рис. 4, а) соединяются между собой жесткими узлами и образуют поперечные и продольные рамы, воспринимающие все действующие на каркас вертикальные и горизонтальные нагрузки.
В зданиях со связевым каркасом (рис. 4, б) узлы между стойками и ригелями нежесткие, поэтому для восприятия горизонтальных нагрузок (например, ветровых) необходимы дополнительные связи. Роль этих связей в многоэтажных зданиях выполняют чаще всего перекрытия, образующие горизонтальные диафрагмы и передающие горизонтальные нагрузки на жесткие вертикальные диафрагмы (стены лестничных клеток, шахты лифтов, железобетонные перегородки и др. )
)
28. Покрытия. воздействия на покрытия и требования, предъявляемые к ним. Классификация покрытий по конструктивному решению, материалу несущих конструкций, наличию чердаке,величине уклона, форме.
Покрытием называют верхнюю конструктивную часть здания, предназначенную для защиты от атмосферных воздействий. Покрытие имеет несущую и ограждающую части. Несущая часть покрытия воспринимает нагрузки от снега, ветра, собственной массы и передает их на стены или каркас здания. Ограждающая часть служит гидроизоляционной и теплоизоляционной защитой и состоит из кровли и основания под нее.
В зависимости от материала кровли устраивают из рулонных и безрулонных (мастичных) материалов, асбестоцементных волнистых листов, плит, черепицы, кровельной листовой стали, деревянные и др. Несущая часть крыши должна иметь необходимую прочность и устойчивость, ограждающая часть должна быть водонепроницаемой, малотеплопроводной, легкой, стойкой против атмосферных и химических воздействий.
Кровли из волнистых асбестоцементных листов (рис. 15.19, а) отличаются долговечностью, невозгораемостью, имеют малую массу и небольшое количество швов, не требуют сплошной обрешетки, дешевы в эксплуатации. Кровли из плоских асбестоцементных плиток устраивают по сплошной или разреженной обрешетке. Асбестоцементные плитки размером 300×300 и 400×400 мм бывают рядовые, краевые, фризовые и коньковые. Кровли из глиняной черепицы (рис. 15.19, б) состоят из обрешетки (брусков 50×50 мм) с расстояниями, кратными размерам черепиц. Они бывают гончарные и цементно-песчаные, пазовые штампованные и пазовые ленточные. Пазы и гребни используются при нахлестке черепицы на черепицу.
Для предупреждения задувания снега под листы асбестоцемента или черепицы иногда под настил кровли укладывают строительный картон или пергамин.
Кровли из рулонных материалов выполняют двухслойными (при уклоне более 12°) или трехслойными (при уклоне до 12°).
Кровли из рулонных полимерных материалов (бризола, изола, полиэтиленовой пленки) устраивают по типу рубероидных. Полиэтиленовая пленка толщиной 0,2— 0,3 мм совсем не пропускает влаги. Наклеивается на основание с помощью битумных или специальных пластмассовых мастик. Для крыш из сборного железобетона широко применяются современные безрулонные мастичные кровли.
Полиэтиленовая пленка толщиной 0,2— 0,3 мм совсем не пропускает влаги. Наклеивается на основание с помощью битумных или специальных пластмассовых мастик. Для крыш из сборного железобетона широко применяются современные безрулонные мастичные кровли.
Покрытие в целом должно быть долговечным индустриальным и экономичным не только по первоначальным затратам, но и по эксплуатационным расходам.
Крыши классифицируют по различным признакам. По общему решению: чердачные — с холодными и теплым чердаком, бесчердачные — совмещенные; по способу водоотвода — с внутренним или наружным; по виду кровли — с кровельным или без кровельного слоя; по способу выполнения — сборные и построечного изготовления. Полносборные чердачные покрытия также классифицируют по конструктивному решению панели — форме, ее составу и структуре; условию работы панели — теплозащите, вентилированию, нагрузке; по материалу панели — виду бетона, арматуры и утеплителя.
У чердачных крыш пространство, образуемое между несущей и ограждающей частью покрытия (чердак), используют для размещения различных устройств инженерного оборудования (труб центрального отопления, вентиляционных коробов и шахт, машинного отделения лифтов).
Совмещенными крышами называют пологие бесчердачные покрытия, в которых крыша совмещена с конструкцией чердачного перекрытия и нижняя поверхность является потолком помещения верхнего этажа. Чаще всего совмещенные покрытия выполняют из железобетонных элементов.
Покрытия промышленных зданий состоят из плит покрытия, укладываемых по фермам или балкам. Наибольшее распространение получили предварительно напряженные железобетонные ребристые плиты размерами 1,5х6; 1,5х12; 3х6; 3х12 м (рис. 15.24).
Конструкции покрытий больших пролетов. Для строительства большепролетных гражданских и промышленных зданий применяют различные пространственные конструкции: различные виды цилиндрических оболочек и складок, оболочек двоякой кривизны, волнистых сводов, куполов и др. Особенностью пространственных конструкций покрытий являются совмещение несущих и ограждающих функций и совместная статическая работа конструкции.
ПОКРЫТИЕ – ограждающий конструктивный элемент сверху здания. Покрытие состоит из крыши и чердачного перекрытия. Крыша состоит из несущей конструкции и кровли. Назначение покрытия – обеспечение защиты здания от атмосферных осадков, потерь тепла и перегрева здания. На покрытие действуют давление ветра, нагрузки от снежного покрова, работающих людей на покрытии, от собственной массы покрытия. Оно нагревается от солнечной радиации, на покрытие действуют также химические вещества, содержащиеся в воздухе.
Покрытие состоит из крыши и чердачного перекрытия. Крыша состоит из несущей конструкции и кровли. Назначение покрытия – обеспечение защиты здания от атмосферных осадков, потерь тепла и перегрева здания. На покрытие действуют давление ветра, нагрузки от снежного покрова, работающих людей на покрытии, от собственной массы покрытия. Оно нагревается от солнечной радиации, на покрытие действуют также химические вещества, содержащиеся в воздухе.
Для несущих конструкций покрытия используют дерево, сталь, бетон и железобетон. Предпочтение отдают сборным конструкциям.
Форму крыши принимают с учетом быстрого и полного стекания воды и возможности снижения снеговых нагрузок. Поэтому покрытия делают с уклоном. У = h/l, где h – высота подъема крыши, l – заложение крыши. Уклон зависит от материала кровли и климатических условий.
Существует 2 вида покрытий: раздельные и совмещенные.
Раздельное покрытие возводят над чердаками и вентиляционными прослойками. Оно представляет собой крышу, верхний слой которой – это кровля с основанием, а нижний – несущая конструкция.
Оно представляет собой крышу, верхний слой которой – это кровля с основанием, а нижний – несущая конструкция.
Совмещенные покрытия объединяют кровлю и верхнее перекрытие сооружения. Низ такого покрытия – это потолок, а верх – кровля. Несущая конструкция у них общая.
Деревянные несущие конструкции делают из круглого леса, брусков и досок. Железобетонные – из сборных деталей двух видов: панелей, которые укладываются по скату, — это детали крупной массы, и стоек, балок-стропил и плит средней массы.
Теплоизоляционные материалы применяют в совмещенных кровельных покрытиях. Кровли делают по жесткому основанию. Поэтому теплоизоляционный слой укладывают из достаточно твердых ячеистых, газо, керамзито- и пенобетонов или собирают из блоков (пеностеклянных, например). В зданиях невысокой степени капитальности используют фибролит и др. плитные материалы на органической основе.
2. Несущие конструкции покрытий
Конструкции раздельных и совмещенных покрытий различаются своими несущими элементами.
Раздельные покрытия делают чердачными или бесчердачными.
Чердачные крыши бывают скатными и плоскими. Наиболее разнообразны скатные крыши. Делают одно-, двух-, трех- и четырехскатные крыши, вальмовые, полувальмовые, многоскатные и мансардные.
Щипец – верхняя часть торцовых стен здания, ограждающая чердак при 2-х- и 3-х-скатной крыше.
Ендова – лоток для сброса воды в месте стыка двух смежных скатов крыши, образующих входящий угол.
Конек – ребро двухгранногро угла, образованного двумя скатами крыши.
Спуск – верхняя часть ската.
Обрез – нижняя часть ската.
Фронтон – если скаты крыши выступают за торцевую стену.
В чердачных покрытиях между крышей и чердачным перекрытием образуется помещение – чердак. Чердак используется для устройства инженерного оборудования, а при крутых уклонах крыши – как жилое помещение (мансарда).
Скатные чердачные покрытия устраивают в виде наклонных плоскостей – скатов, покрытых кровлей из водонепроницаемых материалов. Формы крыш принимаются в зависимости от формы здания и от их архитектурного решения.
Формы крыш принимаются в зависимости от формы здания и от их архитектурного решения.
Односкатные крыши устраиваются в зданиях небольшой ширины.
У двухскатных крыш сток воды осуществляется на две стороны по двум скатам.
Четырехскатные (вальмовые) имеют треугольные наклонные скаты-вальмы, которые под углом срезают торцы 2-х-скатной крыши.
Полувальмовые крыши имеют наклонные торцевые скаты-полувальмы, которые срезают не весь торец 2-х-скатной крыши, а только верхнюю частью
Шатровые крыши имеют несколько наклонных треугольных скатов, сходящихся в верхней точке покрытия.
Слуховые окна делают не только для освещения и выхода наружу, но и как вентиляционные отверстия, через которые проветривают чердаки.
Кровли делают с организованным и неорганизованным водостоком. В первом случае воду собирают у карнизов в настенные желоба и по ним направляют в водосточные трубы. Кровли с неорганизованным водостоком настенных желобов и труб не имеют, вода со скатов стекает по всему обрезу карнизов.
Плоские чердачные крыши делают по образцу бесчердачных. При этом получаются холодные чердаки, которые называют техническим этажом. Эту конструкцию применяют редко, т.к. в климатических зонах с устойчивой отрицательной tо зимой лучше такой этаж утеплить. Для этого применяют совмещенные покрытия.
Конструкции чердачных крыш называют стропильными системами. Эти системы бывают наслонными и висячими.
Наслонные стропила – это раскосная система. Она состоит из стропильных ног, подкосов и промежуточных опор – стоек.
Мауэрлат укладывается по верхнему обрезу стен. Он воспринимает вертикальные и горизонтальные нагрузки от стропил. Деревянные стропильные системы собирают на врубках – узлах соединения.
Применяют и железобетонные системы. Панели скатов укладывают на две опоры или собирают из отдельных деталей (стропильных ног и стоек) стропила.
Висячие стропильные системы – это фермы с затяжкой, воспринимающей распор. Их употребляют в зданиях, у которых нет внутренних стен, на которые можно опереть стойки наслонных стропил. Вначале фермы делами деревянными, затем стальными, а сейчас – железобетонными.
Вначале фермы делами деревянными, затем стальными, а сейчас – железобетонными.
Бесчердачные крыши – это плоские конструкции с пологими скатами. Из поверхность иногда используют как прогулочные площадки. Поэтому уклоны принимают минимальными, но не менее 1%. Водостоки делают наружными и внутренними.
Наружный водосток – неорганизованный. Эти крыши могут быть раздельными и совмещенными.
Воздушное пространство под такими крышами делают высотой до 1,2 м. В самом низком месте оставляют только щели для воздуха. Для проветривания делают продухи – отверстия в наружных стенах.
Несущие конструкции бесчердачных крыш выполняют по типу междуэтажных перекрытий балочной панельной системы. Утеплитель на них не укладывают. Чаще всего применяют железобетонные панели, которые с одной стороны опираются на наружные стены, а с другой – на выложенные на перекрытии столбики из кирпича.
Совмещенные покрытия бывают вентилируемые и невентилируемые. Выбор типа зависит от климатических условий и условий эксплуатации.
Невентилируемые совмещенные покрытия – это сплошная конструкция, которая устраивается только над помещением с сухим и нормальным влажностным режимом.
Вентилируемые покрытия имеют между кровлей и утеплителем вентилируемую воздушную прослойку – зазор или каналы в толще железобетонной плиты. Воздушная прослойка содействует удалению влаги из утеплителя. Это улучшает его теплотехнические свойства. Влага может попадать из-за нарушения герметичности покрытия. Индустриальный тип вентилируемых покрытий – крыши из ребристых железобетонных плит с утеплителем.
Плиты изготовляют из материалов, не поглощающих влагу. Их обрабатывают водоотталкивающими составами, поэтому они не гигроскопичны и морозостойки. Попадающие на конструкцию осадки стекают по гидроизоляции и по поверхности слоя утеплителя, но это ему не вредит. Расположение утеплителя сверху кровли предохраняет покрытие от перегрева. Поэтому не устраивается пароизоляция.
Совмещенные покрытия выполняют с наружным и внутренним водостоком.
Рекомендуемые страницы:
Конструктивные схемы металлических зданий
27.02.2018
До начала использования металлостроительных технологий, клиенты не получали и половины той информации, которую получают сейчас. Сейчас, рассказывать про конструктивные схемы металлических зданий приходиться дозировано, но часто, по той причине, что правильная информированность клиента является одним из условий взаимовыгодного сотрудничества.
Конструктивные схемы металлических зданий, обычно, рассматриваются с учетом классификации и типов объектов строительства. И тем не менее существует общее определение, в котором не упоминаются классы и виды зданий. С него мы и начнем эту публикацию.
- конструктивная схема — это взаимосвязанная совокупность вертикальных и горизонтальных несущих конструкций здания, которые совместно обеспечивают его прочность, жесткость и устойчивость.
Добавить к определению нечего, кроме того, что в общем понимании вопроса, по виду вертикальной несущей конструкции различают пять основных и семь комбинированных конструктивных систем. Перечислять все это разнообразие сейчас не будем, потому что для каждой общей конструктивной схемы понадобится описание и ее характеристика по признакам состава и размещения в пространстве. Думаем, что конструктивные схемы металлических зданий вам запомнятся лучше, если не будут сопоставляться с другими схемами.
Любые важные параметры быстровозводимого здания определяются посредством специальной выборки: стены, полы, перекрытия, конструкции, фундаменты, условия эксплуатации. Как не странно, конструктивные схемы металлических зданий обобщают все эти сочетания. Из чего следует вывод, что основными несущими элементами зданий являются фундаменты, стены, отдельные опоры, элементы перекрытий и покрытий, составляющие несущий остов здания, который по совокупности принимает на себя и перераспределяют проектные нагрузки, оставаясь при этом неизменяемым.
Конструктивные схемы металлических зданий придают жесткость и устойчивость каркасу, поэтому проектируются после анализа условий строительства, данных технического задания (ТЗ) заказчика и расчетов проектировщика. Так как конструктивный тип металлического здания определяется пространственным сочетанием металлоконструкций стен, колонн, перекрытий и других несущих элементов, которые собираются в каркасную систему, конструктивные схемы металлических зданий будут различаться по комбинациям:
- бескаркасные конструктивные схемы металлических зданий, в которых большинство конструктивных элементов совмещает несущие и ограждающие функции;
- каркасные с четким разделением конструкций по их функциям — несущие и ограждающие конструкции. Каркасные конструктивные схемы металлических зданий состоят из металлоконструкций колонн, балок, ригелей и других элементов, вместе с перекрытиями воспринимает все нагрузки, действующие на здание;
- конструктивные схемы металлических зданий с неполным каркасом, в которых наряду с внутренними металлоконструкциями, несущими являются и наружные стены.
Лучше всего обсуждать детали проекта с клиентом один на один. В этом случае разговор получается конкретным и максимально эффективным. Главный секрет эффективности – не застревать надолго на одном месте и не сравнивать конструктивные схемы металлических зданий только с экономической точки зрения. Техническое же обоснование проекта замыкается на требованиях заказчика и условиях ТЗ, поэтому мы полагаем, что личное присутствие клиента при обсуждении конструктивных схем проекта, расставит все точки над «i» и поможет быстрей двигаться дальше.
Коммерческие объекты строительства сегодня представлены быстровозводимыми зданиями из металлоконструкций ЛМК и ЛСТК разного типа и функционала. Это могут быть и гражданские, и промышленные, и сельскохозяйственные, и общественные здания, и даже спроектированные по индивидуальным чертежам образовательные, медицинские учреждения, жилые дома. Возводятся бескаркасные здания быстрей чем каркасные, но в каких бы ни было проектах они не являются капитальными объектами строительства. Поэтому чаще всего, в нашей компании реализуется каркасные конструктивные схемы металлических зданий, оптимально сочетающие в себе стоимость и качество.
По вопросам производства металлических конструкций и другим темам сотрудничества звоните по телефону 391 215-25-35. Будем рады вас слышать!
Вернуться к списку
СБОРНЫЕ ЖИЛЫЕ И ОБЩЕСТВЕННЫЕ ЗДАНИЯ
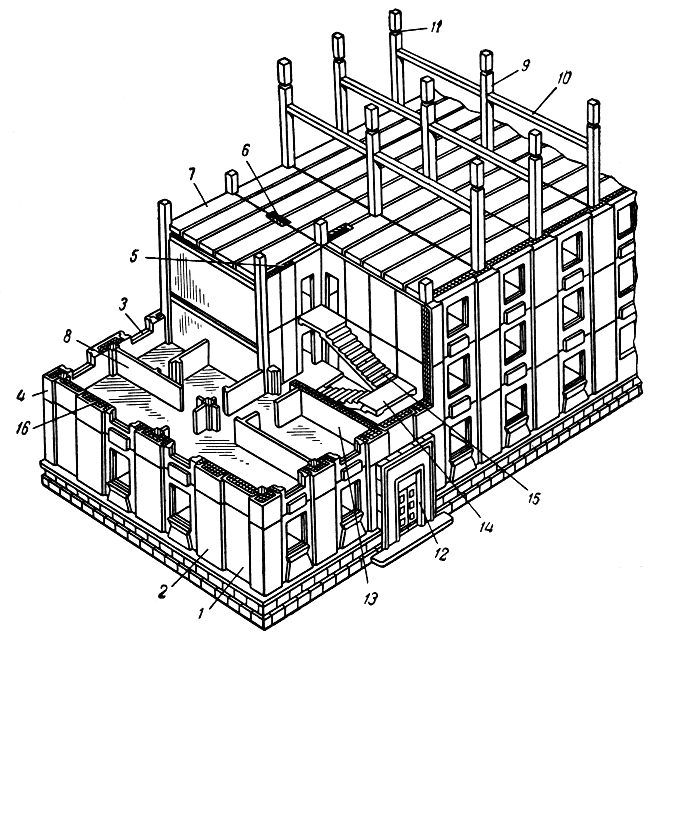
Конструктивные схемы. Жилые и общественные здания, у которых все несущие и ограждающие конструкции состоят из крупноразмерных деталей, изготовленных на заводах, называют полносборными. Полносборными (из бетонных и железобетонных деталей) строят почти половину зданий. Процесс возведения их в основном сводится к монтажу готовых конструкций (деталей).
Рис. 1. Разрез здания: 1 – фундаменты, 2 – стены подвала, 3 – перекрытия, 4 – внутренние поперечные стены, 5 – наружные стены, 6 – лестничная площадка, 7– лестничный марш, 8 – внутренняя продольная стена, 9 – перегородка, 10 – отмостка
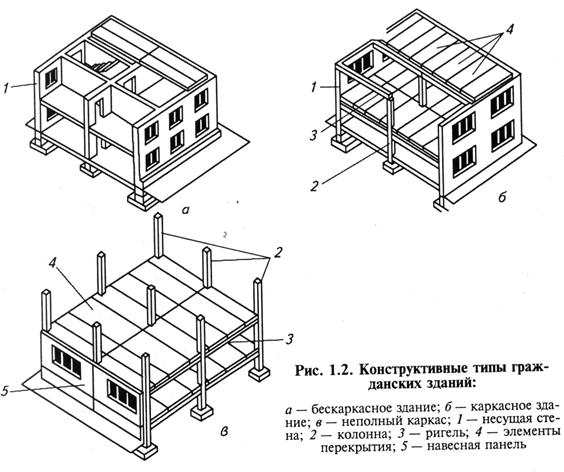
В зависимости от конструктивной системы несущего остова полносборные здания делятся на бескаркасные крупноблочные (см. рис. 1), бескаркасные крупнопанельные и каркасные (см. рис. 3).
Рис.2. Конструктивные схемы безкаркасных зданий.
Рис. 3. Конструктивные схемы каркасных зданий: а – с самонесущими стенами, б – с навесными стенами; 1 – колонны, 2 – ригели, 3 – плиты перекрытий, 4 – стены самонесущие, 5 – навесные панели
Бескаркасные крупноблочные здания со стенами из бетонных и других блоков возводят с продольными и поперечными несущими наружными и внутренними стенами.
В зданиях с поперечными несущими стенами продольные наружные стены самонесущие, а плиты (панели) перекрытия опираются на поперечные стены.
Здания, у которых несущими являются как поперечные, так и продольные стены (см. рис. 2, а), обычно имеют панели перекрытий размером на комнату, опирающиеся всеми четырьмя сторонами на поперечные и продольные стены.
Общественные многоэтажные здания чаще возводят с продольными несущими стенами (см. рис. 2, б). В зависимости от ширины здания может быть не одна, а две внутренние продольные стены. Поперечные стены в таких зданиях устраивают преимущественно в лестничных клетках, в местах, где должны проходить дымовые и вентиляционные каналы, а также в других местах, где по расчетам они нужны для обеспечения жесткости здания или отделения одной части здания от другой несгораемыми стенами. Такие стены выводят выше кровельного покрытия (крыши) здания и их называют брандмауэрными.
Наружные стены крупноблочных зданий – двухрядной разрезки по высоте этажа на блоки (см. рис. 1) – монтируют из следующих типовых основных блоков: простеночных, образующих простенки между окнами, толщиной 400…600 и шириной 990… 1390 мм и рядовых такой же конструкции, как и простеночные, но устанавливаемых на глухих участках стен; подоконных шириной 790… 1490 мм с нишами для приборов отопления, устанавливаемых между простеночными; перемычных с четвертью для опирания плит междуэтажного перекрытия, перекрывающих оконный проем; поясных, такой же формы, как перемычные, устанавливаемых на глухих участках стен по верху рядовых блоков.
Внутренние стены монтируют из блоков однорядной разрезки толщиной 300 мм. Их ширина зависит от возможностей производства конструкций и конструктивной схемы стен.
Кроме перечисленных при строительстве крупноблочных зданий применяют стеновые угловые, карнизные, цокольные, парапетные, санитарно-технические блоки. Их изготовляют высотой на этаж.
Бескаркасные крупнопанельные здания бывают с тремя продольными несущими стенами и с поперечными несущими стенами, устанавливаемыми с малым или большим шагом друг от друга.
В домах с тремя продольными несущими стенами (две наружные, одна внутренняя) наружные стеновые панели делают трехслойными из тяжелого бетона с утеплителем или однослойными из легкого или ячеистого бетона. Для внутренних стен в домах этого типа используют сплошные железобетонные панели высотой в этаж и толщиной 120… 160 мм. Междуэтажные перекрытия в этом случае, как правило, делают из многопустотных или сплошных плит-панелей шириной 1200…2400 мм; опираются они на наружные и внутренние несущие стены. Перегородки устанавливают на перекрытия. Панели перегородок – самонесущие из гипсобетона, гипсовых плит или других материалов.
В крупнопанельных домах с поперечными несущими стенами (рис. 4) все основные элементы несущие: поперечные стены-перегородки 4, внутренняя продольная 6 и наружные стены. Панели перекрытий 5 имеют опоры со всех четырех сторон. При этом наружные стеновые панели , которые мало отличаются от наружных панелей в домах с продольными несущими стенами, считают также несущими. Перегородочные панели 4 и панели 6 для внутренней продольной стены изготовляют из тяжелого бетона; толщина панелей 140… 180 мм. Панели перекрытий 5 делают толщиной 120… 160 мм размером на комнату; изготовляют их сплошными из тяжелого бетона.
Рис. 4. Крупнопанельный дом с поперечными несущими стенами: 7 – наружные панели, 2 – санитарно-технические кабины, 3 – не несущие перегородки, 4 – несущие стены-перегородки, 5 – панели перекрытий, 6 – внутренняя продольная стена, 7 – цокольные панели, 8 – блоки фундаментов
Санитарно-технические узлы монтируют, как правило, из готовых кабин 2, оборудованных приборами. Кровельные покрытия в жилых и общественных зданиях устраивают в виде чердачных крыш из железобетонных плит-панелей с вентилируемым чердаком.
Каркасными сооружают многоэтажные общественные и административные здания. Каркасные здания бывают с полным каркасом (см. рис. 3, а, б), когда колонны в здании устанавливают во всех точках пересечения осей планировочной сетки, и с неполным каркасом, когда колонны располагаются лишь по внутренним осям, а наружные стены также несущие.
Каркас состоит из колонн и ригелей 2, выполненных в виде балок с четвертями или прямоугольных для опирания конструкций перекрытий. Колонны и ригели образуют несущие геометрически неизменяемые рамы, воспринимающие вертикальные и горизонтальные нагрузки здания.
Для обеспечения пространственной устойчивости применяют жесткие соединения ригелей с колоннами (рамное соединение) либо на каждом этаже в местах, определяемых расчетом, устанавливают между колоннами вертикальные связи или стенки жесткости. Кроме того, жесткость каркаса обеспечивается плитами-распорками, укладываемыми в междуэтажных перекрытиях между колоннами.
Наружные стены каркасных зданий могут быть самонесущими. В этом случае они опираются непосредственно на фундаменты или на фундаментные балки, устанавливаемые по столбчатым фундаментам. Несущие стены в виде навесных панелей 5 (см. рис. 3, 6) прикрепляют к наружным колоннам каркаса. В этом случае здание называют каркасно-панельным.
Объемно-блочные здания (рис. 5) возводят из крупноразмерных элементов – объемных блоков, которые представляют собой готовую часть здания, например комнату.
Единая модульная система. Полносборные жилые и общественные здания возводят из типовых деталей заводского изготовления. Это возможно благодаря унификации основных параметров зданий – шага колонн, пролетов (расстояние между колоннами в смежных рядах) и т. д., стандартизации элементов, обеспечивающей взаимозаменяемость и сокращение числа типоразмеров конструкций.
Унификация и стандартизация элементов сборных конструкций обеспечивается единой модульной системой ЕМС. Этой системой взаимно увязываются размеры элементов с размерами частей зданий. В основу ее положен условный единый размер – модуль М 100 мм. В соответствии с этой системой размеры пространственной планировочной схемы жилых и общественных зданий принимаются кратными укрупненному модулю 400 мм, а размеры по высоте здания – укрупненному модулю 300 мм (размер двух Ступеней лестничного марша).
Рис. 5. Схема дома из объемных блоков
Высота этажей устанавливается в жилых зданиях 2,7…3,0 м, школах, больницах – 3,6…3,9 м; на первый этажах зданий, предназначенных для торговых помещений,–4,2…4,5 м. Расстояние между комнатными перегородками (шаг) в жилых домах –2,4; 2,8; 3,2; 3,6; 4,0 м, а расстояние (пролет) между продольными стенами –4,4; 4,8; 5,2; 5,6; 6,0 м. В школах и больницах расстояние между продольными стенами (ширина помещений) принимается равным 5,2; 5,6; 6,0; 6,4 м, а расстояние между поперечными стенами и перегородками – кратно укрупненному модулю и в зависимости от планировочного решения принимается до 7,2 м.
Навигация по записям
Связевая конструктивная схема каркасных зданий.
- Подробности
-
Категория: Кострукции гражданских и промышленных зданий. Шпаргалки.
Поможем написать любую работу на аналогичную
тему
Получить выполненную работу или консультацию специалиста по вашему
учебному проекту
Узнать стоимость
Связевая схема отличается от рамной тем, что в ней конструктивные узлы могут иметь не только неподвижное – жесткое, но и подвижное – шарнирное решение, причем все горизонтальные усилия полностью передаются на систему дополнительных связей жесткости.
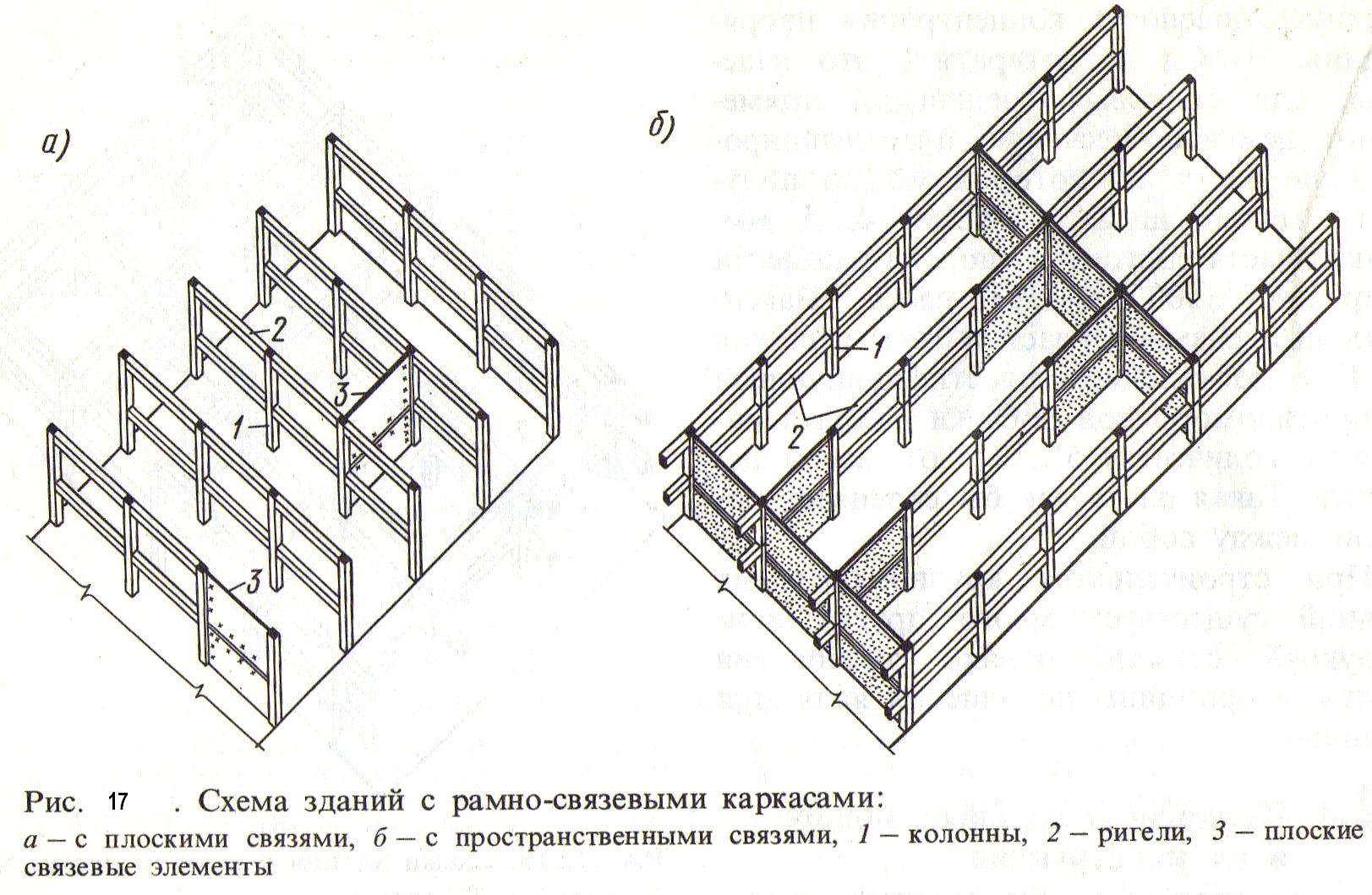
Существует три варианта связей жесткости : в виде наклонных( чаще всего диагональных) растяжек с натяжными устройствами (4), жестких косых стержней которые после установки и замоноличивания образуют стенку жесткости (5), сборных стенок или панелей жесткости, монтируемых из ж-б плит, вставляемых между стойками и ригелями каркаса (5) с жестким креплением к ним (на сварке или на болтах) не менее чем в восьми местах – по два крепления на каждой стороне контура панели. В зданиях со связевым каркасом стенки жесткости распологают с интервалами в несколько конструктивных шагов(второй рисунок). Это позволяет при необходимости в каждом этаже выделять большие помещения ( с редко стоящими стойками) для научных, проектных организации и др., а также торговых залов универмагов и т. п. Каркасный остов связевого типа имеет широкое применение при строительстве многоэтажных, повышенной этажности, а также высотных жилых и общественных зданий.
В связевом каркасе соединение колонн и ригелей шарнирное, поэтому необходимы вертикальные связи жесткости (крестообразные, портальные и т. п.) или диафрагмы жесткости (специальные железобетонные перегородки). Соединенные между собой плиты перекрытия образуют жесткий горизонтальный элемент здания.
Устойчивость стальных колонн в продольном направлении обеспечивается вертикальными связями между колоннами. Связи располагают по середине здания или температурного отсека. При длине здания или температурного отсека более 120 м между колоннами ставят две системы вертикальных связей.
Вертикальные связи между стальными колоннами а — связи-распорки; б — крестовые; в — портальные; 1 — ось температурного шва; 2 — связевой блок; 3 — подкрановые балки; 4 — распорки
Наиболее простая схема вертикальных связей крестовая. При небольшом шаге, но большой высоте колонн устанавливают две крестовые связи по высоте нижней части колонны. Вертикальные связи ставят по всем рядам здания. При большом шаге колонн средних рядов, а также, чтобы не мешать передаче продукции из пролета в пролет, конструируют портальные связи. Связи между колоннами на уровне опорных частей стропильных ферм в связевом блоке и торцовых шагах проектируют в виде фермы, а остальных местах ставят распорки.
Связи по конструкции покрытия здания для обеспечения пространственной жесткости каркаса располагают:
— в плоскости верхних поясов стропильных ферм — поперечные связевые фермы и продольные распорки между ними;
— в плоскости нижних поясов стропильных ферм — поперечные и продольные связевые фермы;
— между стропильными фермами в плоскости конька — вертикальные связи;
— по фонарям — горизонтальные связи в уровне верхних поясов фонарей и вертикальные связи между фонарями (также как связи между стропильными фермами).
Связи по покрытию: а — по верхним поясам ферм; б — по нижним поясам ферм; в — вертикальные связи между фермами
Выполняют связи из уголков или швеллеров. Крепление связей осуществляется болтами, а иногда заклепками.
Внимание!
Если вам нужна помощь в написании работы, то рекомендуем обратиться к
профессионалам. Более 70 000 авторов готовы помочь вам прямо сейчас. Бесплатные
корректировки и доработки. Узнайте стоимость своей работы.
Как создать свой первый каркас за 6 шагов (Полное руководство)
Если вы уже знакомы со словарем UX-дизайна, у вас будет общее представление о том, что такое каркас и для чего он служит. Следующий вопрос — как вы его создадите.
Посмотрите видео ниже, чтобы увидеть, как опытный дизайнер UX Ди Скарано подходит к созданию каркасов для сайтов, продуктов и приложений, или прокрутите вниз, чтобы прочитать все об этом.
Я разделил эту статью на три части.Прежде всего, есть общее введение в каркасные модели и инструменты, используемые для их создания, затем есть пошаговое руководство по их созданию и, наконец, несколько ключевых принципов, которые следует учитывать при создании каркасов. Если у вас мало времени, просто выберите наиболее интересный раздел в меню ниже.
Введение в каркасное моделирование
- Что такое каркас (и почему вы их используете, UX-дизайнеры?)
- Примеры каркасов
- Что необходимо учитывать при выборе процесса создания каркаса
- Лучшие инструменты для каркасного моделирования
Как создать каркас за шесть шагов
- Проведите исследование
- Подготовьте свое исследование для справки
- Убедитесь, что ваш пользовательский поток отображен
- Черновик, не рисовать.Набросок, а не иллюстрации
- Добавьте детали и приступайте к тестированию
- Начните превращать свои каркасы в прототипы
Как сделать ваш каркас качественным: три основных принципа
- Сохранять ясность
- Завоюйте доверие пользователей
- Простота — ключ к успеху
Введение в каркасное моделирование
1. Что такое каркас и почему его используют дизайнеры UX?
Каркасное построение — это практика, используемая дизайнерами UX, которая позволяет им определять и планировать информационную иерархию своего дизайна для веб-сайта, приложения или продукта.Этот процесс фокусируется на том, как дизайнер или клиент хочет, чтобы пользователь обрабатывал информацию на сайте, на основе исследования пользователей, уже проведенного командой дизайнеров UX.
При проектировании экрана вам необходимо знать, где будет размещаться вся информация в виде простых черно-белых диаграмм, прежде чем создавать что-либо с помощью кода. Каркасное построение также является отличным способом узнать, как пользователь взаимодействует с вашим интерфейсом, путем размещения кнопок и меню на диаграммах.
Каркасный макет позволяет планировать макет и взаимодействие с интерфейсом, не отвлекаясь на цвета, выбор шрифта или текст.Часто используемый аргумент в пользу каркаса состоит в том, что если пользователь не знает, куда перейти на простой нарисованной от руки диаграмме страницы вашего сайта, то неважно, какие цвета или необычный текст в конечном итоге будут использованы. Кнопка или призыв к действию должны быть понятны пользователю, даже если они не ярко окрашены и не мигают.
2. Примеры каркасов
Прежде чем приступить к разработке каркасов собственного приложения или продукта, взгляните на несколько примеров каркасов. Это послужит вам источником вдохновения для создания ваших собственных каркасов, а также даст представление о различных способах их создания.Некоторым людям нравится рисовать свои каркасы вручную, другим удобнее использовать такие программы, как Invision или Balsamiq, для их создания. Вскоре мы рассмотрим некоторые инструменты, которые вы можете использовать для создания каркасов, но важно подчеркнуть, что то, как вы создадите свой, зависит от вас: некоторые люди чувствуют себя более творческими, когда сидят за своим компьютером, в то время как другие предпочитают иметь ручку. и бумага в руке.
Тем не менее, для начинающих при выборе процесса создания каркаса имейте в виду следующее:
- Каркасы, нарисованные с помощью бумаги и карандаша или на доске, имеют то преимущество, что они выглядят и их очень легко менять, что может очень помочь в ранних обсуждениях вашего веб-сайта или продукта.
- С помощью бумажных прототипов вы можете тестировать с конечными пользователями на каждом этапе создания идеи и дизайна. Изменения на этих этапах намного проще — и, следовательно, дешевле — чем изменения, которые считаются необходимыми после того, как кодирование началось.
- Позднее переключение на программное обеспечение (после первоначального рисования каркаса вручную) позволяет отслеживать более подробные решения.
Вероятно, вам будет выгодно начать рисовать макеты вручную, прежде чем выполнять более подробные версии с помощью онлайн-приложения или программного обеспечения.Следующие макеты должны дать вам хорошее представление о том, как можно организовать информацию на экране.
Вайрфреймы от студента CareerFoundry Самуэля Адарамола:
Чтобы получить больше вдохновения, ознакомьтесь с нашим списком из девяти отличных примеров каркасов веб-сайтов и приложений.
3. Что следует учитывать при выборе процесса создания каркаса
Как мы упоминали выше, разные дизайнеры UX по-разному подходят к задаче создания каркасов. Некоторым нравится рисовать от руки, а другим нравится использовать приложения или инструменты, найденные в Интернете.Но чаще всего решение использовать онлайн-инструменты или создание каркаса вручную и процесс перехода от каркаса к коду в меньшей степени связаны с индивидуальными предпочтениями дизайнера UX и в гораздо большей степени связаны с тем, какой подход особая ситуация требует. Это во многом зависит от того, насколько много внимания уделяется визуальному дизайну в проекте и насколько много неопределенности в отношении того, что разрабатывается.
Ниже перечислены несколько способов, которыми разные дизайнеры могут структурировать процесс от проектирования до реализации:
- Каркас> Интерактивный прототип> Визуализация> Дизайн
- Эскиз> Код
- Эскиз> Каркас> Каркас высокого разрешения> Визуальный> Код
- Эскиз> Каркас> Визуальный> Код
Если задача очень узкая, а визуальный дизайн либо задан, либо считается неважным (например, со многими внутренними административными интерфейсами), тогда эскиз> код имеет смысл, тогда как если время, ресурсы и ценность для бизнеса все высоки , а затем потратить время на создание каркаса высокой четкости и прохождение цикла тестирования с полностью реализованным интерактивным прототипом имеет больше смысла.
4. Лучшие инструменты для создания каркасов
Существует множество бесплатных инструментов для создания каркасов и прототипов, так что вы должны поэкспериментировать с как можно большим количеством инструментов, чтобы найти те, которые подходят вам лучше всего. Не забывайте, что вы также можете использовать ручку и бумагу! Ниже мы перечислили три онлайн-инструмента, которые мы считаем особенно хорошими. Все приведенные ниже примеры имеют бесплатные пробные версии, поэтому ознакомьтесь с ними!
UXPin: UXPin обладает широким набором функций, но одна из лучших — это то, как он упрощает создание отзывчивых интерактивных прототипов прямо в вашем браузере.
InVision: InVision позволяет получать отзывы непосредственно от вашей команды и пользователей с помощью интерактивных макетов дизайна вашего сайта. Это тоже совершенно бесплатно!
Wireframe.cc: Wireframe.cc предоставляет вам технологию для очень быстрого создания каркасов в вашем браузере, онлайн-версию ручки и бумаги.
Как создать каркас за шесть шагов
1. Проведите исследование
Помните: UX-дизайн — это процесс, и каркасное построение — не первый шаг в этом процессе.Прежде чем вы даже подумаете о том, чтобы взять ручку и бумагу, вам нужно пройти первые два шага; а именно понимание того, кто ваша аудитория, путем исследования пользователей, детализации требований, создания образов пользователей и определения вариантов использования, а также дополнения этого дальнейшими исследованиями конкурентов и отрасли. Что это обозначает? Это означает проведение анализа продуктовых линеек, аналогичных вашей собственной, изучение преобладающих тенденций и лучших практик UX и, конечно же, анализ собственных внутренних рекомендаций по дизайну.
И если вы разрабатываете новую функцию, не бойтесь проводить исследования за пределами своей области. Внедряете отслеживание и визуализацию данных как часть услуг вашей логистической компании? Возможно, стоит поискать идеи в приложениях для фитнеса или питания на Dribbble или Behance. В конце концов, творчество часто теряется в точке пересечения областей знаний.
Не знаете, что такое исследования пользователей и почему они так важны? Поясним.
2. Подготовьте свое исследование для быстрой справки
Вы можете себе представить, сколько количественных и качественных данных дадут эти различные фазы.Что ж, это то, что вам нужно иметь в виду при рисовании каркасов. Если вы простой смертный, вам может быть трудно сохранить и вспомнить все это, поэтому я рекомендую набросать шпаргалку с вашими бизнес-целями и целями пользователя (вашими требованиями), вашими персонажами, вариантами использования и, возможно, некоторыми напоминаниями о самых крутых функции, на которые вы наткнулись при исследовании конкурентов. Несколько избранных цитат из вашей аудитории также могут помочь сосредоточить ваше внимание на опыте пользователя, который составляет –, никогда не забывайте – о том, что вы разрабатываете!
3.Убедитесь, что ваш пользовательский поток отображен
Ваш каркас очень быстро станет беспорядочным, если вы не представляете, сколько экранов вам нужно создать, и какой последовательности действий вы ожидаете от пользователя. Важно иметь четкое представление о том, откуда ваши пользователи будут приходить (например, из какого маркетингового канала и за какой информацией обмениваться сообщениями) и где они вам понадобятся. Если вы уже хорошо знакомы со словарем UX, ваш внутренний голос будет попеременно кричать «потоки пользователей» и «информационная архитектура».
Хорошая информационная архитектура гарантирует, что ваши пользователи будут самодостаточными (меньше сообщений в службу поддержки клиентов с вопросами, как сделать что-то до боли простое), более низкий уровень разочарования пользователей (и, в конечном итоге, большее удовлетворение и доверие) и, следовательно, меньшее количество отказов или процент отсева. Что, вероятно, означает больший доход и, вероятно, означает счастливых менеджеров – и хорошо выполненную работу.
Не знаете, что такое информационная архитектура? У нас это тоже есть для вас.
4. Черновик, не рисуй. Набросок, не иллюстрировать
Хорошо, теперь мы на четвертом шаге, и вы, наконец, можете приступить к рисованию ручкой. Извините, что это заняло так много времени, но предыдущие шаги были критически важны: старая пословица, на которую вы должны обратить внимание, прежде чем прыгать, на 100% актуальна для UX.
В любом случае, давайте наложим провода на вашу раму. Помните: вы обрисовываете и представляете функции и форматы, а не иллюстрируете мельчайшие подробности. Нет ничего хуже, чем чистый лист бумаги, поэтому вам нужно приступить к изложению своих идей без промедления с по , что является обязательным условием для третьего шага.Не думайте об эстетике, не думайте о цветах — , с которыми может справиться UI-дизайнер. И если вы единственный дизайнер в своем молодом стартапе … ну, просто сделайте это позже.
Хороший толстый маркер (Sharpie, как их называют наши друзья в США) — удобный инструмент на этом этапе создания каркаса. Почему? Потому что это мешает вам подробно утопиться. Вы сосредоточитесь на определении функциональных блоков, которые составляют основу вашего дизайна. Как предлагает Джефф в видео выше, во время наброска задайте себе следующие три вопроса:
- Как организовать контент для поддержки целей пользователей?
- Какая информация должна быть наиболее заметной? Куда должно идти ваше главное сообщение? Что пользователь должен увидеть в первую очередь, перейдя на страницу?
- Что пользователь ожидает увидеть в определенных областях страницы?
- Какие кнопки или точки касания нужны пользователю для выполнения желаемых действий?
Когда у вас будет несколько вариантов ваших первых экранов, вы, возможно, захотите сделать небольшую совместную каркасную модель с другим дизайнером или менеджером по продукту.Что это означает? Простой. Снимите макеты с бумаги на доску и поиграйте с ними. Спросите себя и друг друга; «Создаем ли мы что-то полезное, отвечающее потребностям нашей аудитории?»
5. Добавьте детали и приступайте к тестированию.
Итак, у вас есть поток, у вас есть свои экраны, и вы подтвердили свои идеи с некоторыми осведомленными коллегами. Следующим шагом является добавление некоторых информационных деталей для подготовки вашего каркаса к его обновлению в стиле Мегатрона до режима прототипа.
Добавьте детали так, как вы обычно обрабатываете экран или страницу книги: сверху вниз и слева направо. Помните: каркас — это каркас вашего сайта. Вы еще не добавляете мускулы — содержание и копию. Если продолжить метафору, то можно сказать, что эти элементы представляют собой связки и сухожилия, которые соединяют форму и функциональность. Подумайте о следующем:
- Соглашения об удобстве использования, такие как размещение навигации вверху рядом с вашим логотипом, наличие поля поиска вверху справа и т. Д.
- Простые инструкции для i.е. призыв к действию
- Элементы построения доверия: что вам нужно, чтобы завоевать доверие клиентов и где лучше всего разместить эти элементы?
- Всплывающие подсказки для указания любых функций, которые могут быть включены в переход прототипа
После того, как вы все это сделаете, вы готовы к первым пользовательским тестам. На этом этапе ваши пользователи вполне могут быть вашими коллегами. Действительно, одна из радостей скромного каркаса заключается в том, что он служит общим языком между дизайнерами, заинтересованными сторонами и разработчиками веб-приложений и приложений.Вы можете использовать такие инструменты, как UsabilityHub, чтобы настроить экраны тестирования и собрать качественную обратную связь, и Prott для тестирования и проверки понимания основного пользовательского потока. С помощью этого инструмента вы можете просто сфотографировать и загрузить свои нарисованные вручную каркасы, а затем соединить их с пользовательскими кнопками, наложенными на них. Умная штука!
Ничего не знаете о тестировании удобства использования? Вот руководство для новичков.
6. Начните превращать свои каркасы в прототипы
После того, как вы задокументировали и отреагировали на отзывы о своем первом прототипе, вы можете приступить к разработке своих высокоточных прототипов.Для этого существует множество удобных инструментов, от Proto.io до Adobe XD и Framer, но наиболее известными из них являются Sketch и новая браузерная Figma. После того, как вы разработали свои каркасы в Sketch, вы можете импортировать их в ведущий в отрасли инструмент для создания прототипов InVision (который, кстати, мы создали вместе с курсом) и связать ваши экраны для второго раунда пользовательского тестирования с высокой точностью. Именно на этом этапе мы, безусловно, перешли от создания каркасов к созданию прототипов.Чтобы узнать об этом больше, вам нужно будет прочитать другую статью.
Давайте подведем итоги, рассмотрев три ключевых принципа, которые следует учитывать при создании каркаса.
Как сделать каркас качественным: 3 основных принципа
При построении каркаса вы должны помнить о следующих моментах:
1. Ясность
Ваш каркас должен ответить на вопросы о том, что это за страница сайта, что пользователь может на ней делать и удовлетворяет ли она их потребности.Каркас помогает вам визуализировать макет страницы вашего сайта и гарантирует, что ответы на самые важные вопросы пользователя и цели достижимы, не отвлекаясь на более эстетические соображения.
2. Уверенность
Простота навигации по сайту и четкие призывы к действию повышают доверие пользователей к вашему бренду. Если страница вашего сайта непредсказуема или на ней есть кнопки или поля в неожиданных местах, доверие пользователей снижается. Большая часть этой информации может быть систематизирована уже на этапе создания каркаса.Благодаря знакомым процессам навигации и размещению кнопок на часто используемых и интуитивно понятных позициях доверие пользователей возрастет — и это еще до того, как вы начнете думать о цветах и стилях.
3. Простота — ключ к успеху
Слишком много информации, копий или ссылок может отвлекать пользователя и отрицательно сказываться на способности пользователей достигать своих целей. Вы хотите, чтобы ваши пользователи могли ориентироваться по вашему сайту с как можно меньшими дополнительными «вздорами» к элементам, которые соответствуют их наиболее важным целям в данном контексте.
Каркас должен быть визуальным ориентиром для структуры вашего сайта и того, как по нему будет перемещаться. Привлекательность на этом этапе не рассматривается. После того, как вы определились, для кого предназначен ваш продукт или услуга, вы можете начать выкладывать информацию, которую они ищут, интуитивно понятным и естественным способом, который не только знаком им как пользователям такого рода услуг, но и будет направлять их. к точке конверсии или иным образом помогает им достичь своих целей во взаимодействии.Представляя свою информацию таким образом, вы согласовываете обе бизнес-цели вашего сайта с потребностями клиента.
Дополнительные ресурсы
Если вы только начинаете в мире каркасов и UX-дизайна, я настоятельно рекомендую прочитать следующие статьи.
Каркасные диаграммы для веб-сайтов и приложений
Дизайн пользовательского опыта — это метод повышения лояльности и удовлетворенности клиентов за счет повышения удобства использования и удовольствия от взаимодействия между клиентом и сайтом, приложением и продуктом.Дизайн пользовательского интерфейса ближе к графическому дизайну, хотя обязанности несколько сложнее. В общем, дизайн пользовательского опыта предшествует дизайну пользовательского интерфейса. UX и UI имеют тенденцию и должны пересекаться в процессе проектирования каркаса. Области внимания включают:
Информационная архитектура и каркасы
Информационная архитектура (IA) является частью общего процесса разработки веб-сайтов и каркасных моделей. Она заключается в размещении и приоритизации информации таким образом, чтобы это привело к пониманию будущими пользователями сайта или мобильное приложение.Согласно информационной архитектуре для Всемирной паутины существует четыре основных элемента:
- Организационные схемы и структуры: категоризация и структурирование информации
- Системы маркировки: представление информации
- Системы навигации: перемещение по информации
- Системы поиска: поиск и поиск информации
Good IA начинается со всестороннего бизнес-анализа для разработки контент-стратегии для общей картины структуры, контента и стиля дизайна на основе целей компании.Чтобы подтвердить правильность анализа и стратегии, важным первым шагом являются каркасы и бумажные прототипы. Тестирование прототипов и каркасов — лучший способ получить обратную связь от пользователей на ранних этапах процесса проектирования, что помогает предотвратить дорогостоящие изменения дизайна после запуска сайта. Тестирование прототипов и каркасов также помогает вам оценить различные проекты с точки зрения производительности и предпочтений пользователей, чтобы создать лучший общий продукт.
Дизайн навигации и каркасы
Система навигации включает в себя массив экранных элементов, которые позволяют пользователю переходить от страницы к странице.Дизайн навигации должен четко отражать взаимосвязь между ссылками, чтобы пользователи естественным образом понимали свои варианты навигации. Обычно веб-сайты предлагают несколько систем навигации, таких как глобальная, локальная, дополнительная, контекстная и бесплатная.
Дизайн пользовательского интерфейса и каркасы
Дизайн пользовательского интерфейса включает в себя выбор и расположение элементов интерфейса, которые помогают пользователям взаимодействовать с функциями системы таким образом, чтобы максимально повысить эффективность и простоту использования. Общие элементы пользовательского интерфейса включают кнопки, поля ввода текста, флажки, меню и переключатели.
Подробнее об инструментах каркаса пользовательского интерфейса
Каркас для приложений Site-Builder | Академия каркасного моделирования
У конструкторов сайтов есть почти бесконечные возможности для настройки. Это может быть опасно. Использование каркасов упрощает процесс выбора и редактирования шаблонов.
Приложения для создания сайтов
хвастаются тем, что «любой может создать красивый веб-сайт», и это в значительной степени правда, но не стоит сразу переходить к визуальному дизайну. Вайрфрейминг веб-сайтов перед их созданием так же актуален при использовании конструктора сайтов, как если бы профессиональный разработчик писал собственный код.
Большинство людей, которые обращаются ко мне с вопросами о веб-дизайне, часто ссылаются на то, что они создали свой собственный сайт с помощью Wix или Squarespace, но недовольны результатами. Опыт создания сайта, который они видели рекламируемым, был слишком тяжелым, и им не понравилось, как это получилось. Я сам испытал это, тестируя различные приложения для создания сайтов. Это расстраивает.
Эти компании часто хвастаются «Создайте красивый веб-сайт без опыта дизайна» или «Используйте наши великолепные шаблоны для создания своего сайта», но они не упоминают, что вам все равно нужно спланировать свой сайт , как и в любом другом Интернете дизайн-проект.
Не поймите меня неправильно, конструкторы сайтов — отличный вариант, когда вам нужно присутствие в Интернете и у вас нет доступа к дизайнерам или разработчикам, но также может быть сложно сделать ваш сайт таким же красивым, как выбранный вами шаблон.
Плюсы и минусы использования конструктора сайтов
Решение об использовании конструктора сайтов — не всегда простое решение.
Плюсы:
- Может создавать очень надежные веб-сайты с большим количеством функций
- Хорошо продуманные шаблоны на выбор
- Низкая стоимость
- Может быть быстрее, чем создание сайта с нуля
- Не говоря уже о дизайне и разработке, они также предоставляют простые способы приобретения доменного имени и хостинга, которые обычно являются частью ежемесячной платы.Это простые задачи для профессионалов в веб-пространстве, но для большинства людей они являются полной загадкой.
Минусы:
- Сложно настроить
- Сайты не получаются так же хорошо как на примере шаблона
- Часто требуется вмешательство дизайнера или разработчика
- Трудно экспортировать сайт или сделать резервную копию контента
- Если вы хотите больше, чем базовая функциональность, вы должны заплатить больше
- Они позволяют пользователям принимать плохие решения по дизайну / пользовательскому интерфейсу
Шаги, описанные в этой статье, должны помочь вам в работе над созданием сайта, который вы представляли при выборе шаблона.
Обзор процесса проектирования при использовании конструктора сайтов
Во-первых, и самое главное, знайте содержание вашего сайта . Легко привлечь внимание к великолепному шаблону с потрясающей копией, классным логотипом и отличной фотографией. Убедитесь, что вы хорошо понимаете, что понадобится вашему сайту . Прочтите мою статью о Content-First Design, чтобы помочь вам понять, какие шаги нужно предпринять, чтобы подготовиться к этапу разработки вашего проекта.
Вот процесс, который я использую для создания каркаса для разработчиков сайтов:
- Выберите один или два (может, больше) шаблонов, которые вам нравятся
- Каркас каждой страницы, которую вы планируете использовать для своего сайта, из каждого шаблона
- Замените общие блоки содержимого своим собственным содержимым
- Уточняйте и обновляйте свои страницы, пока не найдете макет, который вам больше всего нравится
Вы можете спросить себя, «Зачем мне это делать? Вроде лишняя работа.” Каркасы служат многим целям. Если вы начнете и обнаружите, что не знаете, какой контент в них поместить, вы сразу поймете, что вам нужно заняться сбором контента. Лучше выяснить это на этапе создания каркаса проекта, чем узнать, когда вы будете готовы вложить все в свой конструктор сайтов.
Кроме того, он позволяет очень быстро и недорого перенести все мысли из головы на экран.
Наконец, если у вас уже есть контент, это быстрый способ узнать, все ли оно удобно размещается.Поэтому профессиональные дизайнеры всегда начинают с него этап разработки любого проекта.
Давайте рассмотрим эти шаги более подробно.
Выберите правильные шаблоны
Все приложения для создания сайтов используют шаблоны. Та же самая методология должна применяться при использовании заранее разработанных.
Несмотря на все возможности настройки, большинство шаблонов не очень гибкие и будут ломаться (плохо выглядеть), если вы не используете их по назначению. Не заставляйте шаблоны делать больше, чем вы видите , если только вы не профессионал и не знаете, как правильно их настраивать.Вас не зря потянуло к определенному шаблону, постарайтесь сделать его максимально похожим на него на ранних этапах разработки. Это сэкономит вам бесчисленное количество часов на проектирование и редизайн страниц, чтобы все они выглядели хорошо, когда вы добавляете контент на каждую из своих страниц.
tl; dr При выборе шаблона обязательно найдите тот, который будет содержать весь ваш контент!
Знайте свое содержимое … блоки
Набор блоков содержимого составляет шаблон. Думайте о них как о кусочках головоломки.Сложите их вместе, и у вас будет веб-страница. Просматривая доступные варианты шаблонов дизайна, вы заметите много общего в макете. Это сделано намеренно. Эти макеты являются общими, потому что доказано, что они хорошо работают с большим количеством типов контента.
Существуют разные типы блоков содержимого. Я разделю их на Action-Oriented и Informative Content.
- Содержимое, ориентированное на действия обычно короткое и пытается побудить пользователя к действию.Think Зарегистрируйтесь или Купите нашу праздничную распродажу .
- Информационное содержание так, как кажется. Он предназначен для информирования пользователя. Подумайте О нас контент или контент о функциях веб-сайта или приложения.
Подсказка: вы не хотите, чтобы на одной странице было слишком много содержания действия. Постарайтесь использовать свой информативный контент для поддержки того действия, которое вы хотите, чтобы пользователь предпринял.
Контент, ориентированный на действия, короткий и обычно включает призыв к действию.Информативный контент предназначен для информирования пользователя и обычно поддерживает контент, ориентированный на действия.
Вы можете импортировать блоки содержимого, показанные выше, из Wireframes to Go.
Начать каркасную модель!
Лучший способ узнать, будет ли ваш контент работать, — это создать каркас каждой страницы из выбранного вами шаблона . Это намного быстрее, чем если бы вы начали добавлять контент прямо в конструктор сайтов. Вы также можете каркасно создать несколько вариантов шаблона, чтобы увидеть, предпочитаете ли вы макет одного сайта другому.Вот почему дизайнеры UX создают каркасы. Это быстро и просто.
«Как именно мне это сделать?»
Самый простой способ, который я нашел, — это сделать снимки экрана каждой страницы и воссоздать их в выбранном вами инструменте.
У каждого шаблона есть демонстрационный сайт, который вы можете просмотреть. В этом примере я просмотрел демонстрационный сайт и выбрал страницы, которые планировал использовать для своего сайта.
Чтобы делать снимки экрана, я использую инструмент для браузера Chrome под названием Full Page Screen Capture, но есть множество вариантов на выбор.Я не измеряю экран точно и не воссоздаю его пиксель за пикселем, слово в слово. Я создаю приближение.
Поместите изображение рядом и добавьте все элементы из шаблона в каркас. Что касается текста, я начинаю с lorem ipsum и стараюсь максимально соответствовать размерам текста. Если у вас есть готовый контент, поместите его в каркас. Вы можете импортировать изображения в Balsamiq.
Если этот шаблон будет работать, начните добавлять контент прямо в каркас.
Ниже приведены различные примеры шаблонов, найденных на Squarespace.Просто импортируйте их в Balsamiq из Wireframes to Go и начните добавлять свой контент.
Альтернативой может быть каркасное отображение всех ваших блоков содержимого и размещение их там, где, по вашему мнению, они должны идти на странице. Затем найдите шаблон, который лучше всего соответствует вашему идеальному макету. Однако вам может потребоваться немного отредактировать ваши блоки, чтобы они соответствовали шаблону.
Создайте каркасы для каждого блока содержимого в шаблоне и создайте страницу.
Теперь, когда у вас есть контент в каркасах в соответствии с шаблонами конструктора сайтов, вы должны быть готовы приступить к созданию своего сайта. Создание вашего контента в рамках ограничений конструктора сайтов означает, что никаких сюрпризов быть не должно.
У конструкторов сайтов есть, казалось бы, бесконечные возможности для настройки. Это может быть опасно. Ваш простой веб-сайт может быстро превратиться в беспорядок страниц без предварительного планирования. Начните с каркаса при создании собственного веб-сайта , и процесс должен пройти гораздо более гладко.Удачи и счастливого проектирования.
Как создать каркас веб-сайта (3 простых шага)
Прототипы — это более точное представление о том, как будут выглядеть ваши экраны. Их даже можно считать ранним образцом вашего дизайна. Прототипы почти всегда представляют собой интерактивную (интерактивную) симуляцию вашего дизайна, которая включает в себя каждую деталь проекта, а также каждый элемент навигации. Роль прототипа — позволить вам протестировать свой дизайн, увидев, как он будет выглядеть в реальной жизни, и даже увидеть, как пользователи будут взаимодействовать с ним на экране.
И дизайнеры, и разработчики одинаково высоко ценят прототипы, поскольку в прототипе можно легко идентифицировать как недостатки дизайна, так и сбои на пути пользователя.
Примеры проблем, которые могут выявить прототипы:
- Понимание того, что размеры изображения слишком велики для части экрана
- Понимание того, что разные заголовки не имеют одинакового размера
- Понимание того, что некоторые кнопки не нажимаются или не связаны неправильный экран
Еще одно преимущество, которое разработчики получат от тестирования прототипов с высокой точностью, — это оценка того, могут ли они кодировать каждую деталь конструкции, используемую в прототипе, и если да, то как.Когда разработчики оценивают прототип, они также могут лучше понять, как им нужно распределять свое время.
В зависимости от сложности прототипа разработчики могут оценить количество времени и ресурсов, которые им понадобятся для написания кода дизайна. Это позволяет повысить производительность и эффективность.
Что касается дизайнеров, сильным стимулом к созданию прототипов с высокой точностью является то, что они могут протестировать путь пользователя, который они пытаются облегчить для каждого посетителя. Теперь, когда ваш прототип доступен для кликов, вы можете построить необходимое путешествие пользователя.
Помимо проверки функциональности каждого пользовательского потока, убедитесь, что каждая кнопка или ссылка на каждом экране ведет к правильному экрану.
Но функциональность — это только половина дела. Каждый дизайнер должен подтвердить (и для этого часто требуется несколько раундов тестирования), что их целевой пользователь сможет понять возможные действия, которые он может предпринять, используя прототип. Другими словами, вы хотите, чтобы ваши пользовательские пути были понятными и интуитивно понятными для посетителей.
Если кнопка, текст и т. Д. Сбивают с толку или неясны, вы часто сможете определить эти лазейки при тестировании своего прототипа.
Теперь, когда мы лучше понимаем важность каждого этапа процесса проектирования — как индивидуального, так и коллективного, мы можем глубже взглянуть на то, почему каркасы, самый базовый и основополагающий тип прототипа, так важны.
Руководство по каркасному дизайну веб-сайтов
Каркасные конструкции — это мощный способ выявлять проблемы до того, как они станут дорогостоящими.Но каков правильный подход?
Что вы найдете в этом руководстве:
Что такое каркас веб-сайта?
Каркасы веб-сайтов, как правило, сравнивают с классическими чертежами для любого строительного проекта — это четкая картина того, как все будет выглядеть в общих чертах.
Они предназначены для использования в качестве практической карты, чтобы каждый мог точно увидеть, что и где происходит внутри проекта. Они могут быть невероятно удобными как с точки зрения разработки продукта, так и с точки зрения коммуникации — помимо того, что они относительно дешевы в сборке.
Так же, как и ваш старый добрый план, ваш каркас может стать домом вашей мечты с правильными взаимодействиями и компонентами, которые делают впечатления отличным. Каркас предназначен для отображения структуры вашего веб-сайта и основных компонентов каждого экрана.
Любой заданный каркас можно разделить на 3 различных компонента:
- Информационная архитектура : организуйте каждую часть контента и визуальные компоненты, чтобы обеспечить логическое и приятное взаимодействие с пользователем.
- Навигация / структура : отображение глобальных и дополнительных элементов навигации, чтобы пользователи могли легко перемещаться по продукту.
- Дизайн макета : включает несколько визуальных элементов интерфейса до начала тяжелой работы по визуальному дизайну.
Каркас — это карта вашего веб-сайта. Они призваны быть простыми, что делает каркасы быстрым инструментом для создания дизайна. Но здесь действует еще одна концепция, которая связана со степенью детализации, которую вы применяете к каркасу своего веб-сайта: уровень точности.
Высококачественные и низкокачественные каркасы
Уровень точности зависит от того, насколько близок каркас веб-сайта к реальному, готовому продукту. Как и в большинстве случаев в UX-дизайне, здесь нет однозначного ответа, правильного или неправильного. Все дело в том, чтобы найти правильный баланс между временем, которое потребуется на добавление этих деталей, и вашей необходимостью получить эти детали на ранних этапах проекта.
Каркасы с низкой точностью , как правило, имеют грубые схемы компоновки, которые показывают общую локализацию каждого элемента на экране, но не показывают нам подробностей того, как эти элементы будут выглядеть.
Вместо этого экран, вероятно, будет разделен на зоны или блоки, при этом мало внимания будет уделяться масштабу или точности. Если у вас есть несколько концепций, с которыми вы хотите поиграть и сравнить в сжатые сроки, лучше выбрать низкокачественный каркас веб-сайта.
Они удобны для создания эскизов экранов во время встреч или на этапе начальной информационной архитектуры, а также для демонстрации размещения областей / элементов преобразования в вашем продукте.
С другой стороны, высококачественные каркасы имеют тенденцию сильно различаться в зависимости от компании и команды разработчиков.
Некоторые используют реальные изображения и реальный контент, даже включая многие взаимодействия, которые будет иметь дизайн. Но это происходит за счет того, что вы тратите много времени на создание и добавление всех этих деталей, что делает их более подходящими для более поздних этапов творческого процесса.
Граница между высококачественным каркасным дизайном веб-сайта и прототипом может быть размытой, так как оба стремятся представить готовый результат, но мы рассмотрим разницу между ними позже.
Важно отметить, что никогда не следует сразу начинать с высококачественного каркаса веб-сайта.
В идеале вы хотите начать с версии low-fi, в которой вы можете определить основы и развить их, чтобы вы могли уделять должное внимание структурной стороне вашего проекта. Это особенно важно, когда речь идет об информационной архитектуре.
Зачем и когда нужно создавать каркас сайта?
Мы знаем, что вайрфреймы позволяют упорядочить вещи и размещать все на виду. Они упорядочивают элементы, которые вам нужны, чтобы иметь четкое представление о том, что работает, а что требует работы.Вот основные цели любого каркаса:
- Для демонстрации размещения контента и визуальных элементов вашего дизайна
- Помогать во внутреннем общении между дизайнерами об используемых концепциях
Однако, как и большинство вещей в жизни, реальное использование каркасов может варьироваться в зависимости от того, кого вы спрашиваете.
Разработчики, например, склонны использовать каркас веб-сайта как карту основных функций каждого экрана и элемента. UX-дизайнеры, напротив, находят каркасы очень удобными для изображения навигационного потока между экранами.
Как бы то ни было, очень важно иметь каркас веб-сайта, показывающий вам, куда все идет, потому что это заставляет вас определять информационную архитектуру вашего продукта и работать над ней. То, как вы представляете пользователям возможные действия и контент, играет ключевую роль в обеспечении удобного использования.
Создавая каркас своего веб-сайта, вы столкнетесь лицом к лицу с проблемами, как вы представляли определенные экраны. Не волнуйся! Независимо от того, насколько вы великий дизайнер UX, никто не сможет сделать это правильно с первого раза.
Вы найдете клиентов или других дизайнеров, которые утверждают, что вы можете просто пропустить этап каркасного дизайна при разработке продукта. Обычно основным аргументом в пользу этого является то, что создание каркасов занимает слишком много времени и не добавляет достаточной ценности, поскольку они не включают большую часть визуального дизайна, который привносит брендинг в игру. Это совершенно неправильно.
Каркасы всегда должны создаваться на ранних стадиях любого продукта, потому что они сделают ошибки в суждениях, а дизайн будет бросаться в глаза, как больной палец.
Вы сможете четко увидеть, не имеет ли структура этого экрана смысла или переход на этот экран является кошмаром для удобства использования. Вам необходимо создать каркас веб-сайта, если вы хотите выявить эти ошибки на раннем этапе, прежде чем внесение каких-либо корректировок или изменений станет трудоемким и довольно дорогостоящим.
Если вы рассматриваете весь процесс разработки продукта, ваш каркасный дизайн сэкономит вам время и сэкономит массу разочарований. Их можно быстро построить, поскольку в них нет мелких деталей, таких как высокоточный прототип, и они довольно дешевы.
Когда дело доходит до коммуникационного аспекта каркасов, часто бывает ошибкой думать, что каркасы помогут вам донести свои идеи до клиента. Отправка примерного каркаса веб-сайта, скорее всего, принесет вред, чем пользу, поскольку клиенты часто не видят ничего, кроме черных и белых квадратов и заполнителей.
Примечание: Каркасы полезны, однако, когда дело доходит до внутренней коммуникации команды дизайнеров. Они обеспечивают прочную основу, на которой может работать вся команда.
Некоторые дизайнеры действительно используют каркасы для передачи концепций клиентам, но они никогда не полагаются только на каркасы. В идеале вы хотите представить клиенту отточенный дизайн в виде прототипа или макета, чтобы клиент мог четко видеть основной визуальный дизайн продукта.
После того, как дизайнер ознакомится с прототипом или макетом, он покажет каркас, чтобы обсудить ключевую структуру и навигацию. Но никогда не следует полагаться исключительно на каркас, потому что он может разочаровать клиента.
В чем разница между каркасами, макетами и прототипами?
Линия, отделяющая каркасные модели от макетов и прототипов, всегда вызывает некоторую путаницу. Начнем с мокапов.
Каркасные модели — это первый шаг к тому, чтобы донести ваши идеи до физического плана, привести их в форму, которую могут видеть и понимать заинтересованные стороны. Каркасный дизайн касается структуры и расположения элементов в продукте — макеты идут еще дальше.
Мокапы, как и каркасы, включают основные компоненты и иллюстрируют, каким будет продукт к концу разработки. В этом разница: макеты содержат больше визуальных деталей. В свой макет вы, вероятно, включите такие вещи, как цвет, логотипы или типографику.
Это когда в игру вступают такие вещи, как брендинг и визуальная иерархия, поскольку эти визуальные детали позволят точно представить конечный продукт.
Как каркасы, так и макеты — необходимый шаг в создании продукта, который понравится пользователям, потому что они оба дают возможность выявить недостатки в вашем дизайне и дешево выполнить итерацию, поскольку ни один из них не требует фактического кодирования.
Если макеты — это следующий шаг по сравнению с макетами, вы должны думать о прототипах как о следующем этапе разработки продукта.
Некоторые дизайнеры предпочитают включать базовый интерактивный дизайн в свои интерактивные макеты веб-сайтов, что отлично подходит для проверки основных элементов навигации и интерфейса. Но макеты должны быть простыми и понятными — они не должны включать в себя все мелкие взаимодействия, которые будет иметь ваш продукт.
С другой стороны, прототипы
— это модели средней и высокой точности того, как будет выглядеть и на что будет похож готовый веб-сайт, а это означает, что они имеют тенденцию переходить на гораздо более детальный уровень дизайна.
К преимуществам прототипирования относится то, что с высокоточным прототипом вы можете проводить пользовательское тестирование и изучать все аспекты дизайна. Это правда, что вы все еще можете проводить пользовательское тестирование с простым каркасным дизайном, но вы можете получить только столько отзывов от пользователей, поскольку они не будут иметь в своих руках весь дизайн.
С помощью прототипа вы сможете проверить каждую функциональность продукта и оценить все отточенные визуальные компоненты в действии.
Все дело в реалистичном представлении о конечном продукте.
Еще одним ключевым преимуществом прототипов является то, что они могут использоваться несколькими людьми одновременно. Эта функциональность совместной работы может быть очень ценной для дизайнеров — будь то для того, чтобы другие дизайнеры могли вместе заняться новой функцией, или для демонстрации другим отделам, чтобы убедиться, что все находятся на одной странице.
Информационная архитектура определяет, как вы структурируете и представляете контент пользователю.Это касается всего, что есть в вашем продукте, и того, как все это можно организовать так, чтобы это имело смысл и можно было легко найти во время использования.
Информационная архитектура становится особенно важной для продуктов, которые имеют множество различных функций, сложные аспекты использования продукта или просто большой объем контента, который нужно систематизировать.
Если вы не потратите время на создание логической структуры для всех этих различных компонентов каркаса вашего веб-сайта, вы получите море значков, ссылок и функций, которые пользователи не смогут найти или понять.
Считайте Medium — платформу с огромным объемом контента, который постоянно увеличивается с каждым днем. Разработчикам Medium нужно было подумать не только о том, как представлять категории пользователям, но и о том, как этот контент будет расти с течением времени.
Вот основные компоненты информационной архитектуры, которые проявятся в каркасе вашего веб-сайта:
- Организационные системы: создает структурную основу, которая устанавливает связь между различными частями контента, чтобы ее можно было понять логическим образом.
- Иерархические структуры: размещает широкие и наиболее важные категории вверху, представляя другие более мелкие категории в виде эффекта просачивания вниз. Также известны как древовидные структуры.
- Последовательные структуры: создает более узкий путь, который ограничивает выбор, доступный пользователю, что значительно упрощает навигацию.
- Матричные структуры: создают связи между большинством функций и контентом, позволяя пользователю выбирать наиболее подходящий для них способ. Его сложно спроектировать, и если вы не будете осторожны, это может привести к ошеломлению пользователей.
Визуализация иерархической структуры.
Маркировка вашего контента имеет решающее значение, потому что это помогает пользователям искать контент, который актуален для них в данный момент, а не для каждой отдельной вещи в вашем продукте.
Каркасный дизайн вашего веб-сайта должен включать такие вещи, как последовательность навигации и размещение контента, которые тесно связаны с информационной архитектурой вашего продукта.
Каркас навигации на веб-сайте
Если вы определили информационную архитектуру своего дизайна, вы, вероятно, уже коснулись дизайна системы навигации.
Чтобы организовать свой контент, вы вынуждены учитывать такие вещи, как ярлыки каждого фрагмента контента и то, как он вписывается в каркас веб-сайта. И вы должны представить этот контент определенным образом, если хотите, чтобы продукт был удобен в использовании.
Это очень сложно, поскольку навигация сама по себе — не то, чего желают пользователи.
Когда в последний раз вам нравилось просматривать приложение в поисках той информации, которую вы хотели? Искать что-то в продукте никогда не бывает весело, и в считанные секунды это может привести к разочарованию.
Несмотря на то, что не существует универсального рецепта того, что обеспечивает хорошую навигацию в каркасе вашего веб-сайта, общее правило состоит в том, что ваша навигация должна способствовать удобству использования. Это имеет несколько последствий, которые должны отразиться на вашем навигационном потоке:
Люди могут потеряться в виртуальном продукте. Вы хотите, чтобы пользователи всегда знали, где они находятся, даже если вы просто даете им знать общую ветвь продукта, в которой они находятся.
Вы хотите, чтобы навигация была последовательной и последовательной, до такой степени, что пользователи могут предугадывать, где определенные вещи основаны на общем дизайне интерфейса.Это сделает ваш продукт более понятным и доступным для новых пользователей.
Вам нужны четкие цели : вы не хотите переходить из пункта A в пункт B за минимально возможное количество кликов. Вы хотите попасть туда наиболее гибким и логичным способом — это то, что отличает действительно хорошую навигационную систему.
Это должно дать понять, что на вашей домашней странице или главном экране, например, не должно быть ссылок на все возможные страницы вашего продукта. Создавайте дороги, по которым пользователи могут двигаться, и не зацикливайтесь на быстрых путях.
Есть главное и дополнительное меню навигации . Дизайн навигации сложен, и он должен вести пользователя к каждому уголку продукта, а это означает, что для обширных продуктов, вероятно, потребуется два меню.
Первичный должен быть главной дорогой для большинства пользователей, затрагивая все ключевые функции и важные области. Второстепенные меню могут вести к другой, менее центральной части продукта. Сортировка карточек может быть очень удобной при определении этих меню.
Некоторые из наиболее часто используемых шаблонов помогли бесчисленному количеству дизайнеров UX создать хорошие системы навигации для своих проектов.Их можно рассматривать как удобные инструменты, которые могут помочь пользователям разобраться в продукте, позволяя им максимально использовать его. Вот классика:
Попробуйте оставить пользователям панировочные сухари. Не так буквально, как Гензель и Гретель, но все же способ для пользователей найти свой дом или любую из предыдущих остановок, которые они сделали на пути к текущему экрану.
Они используются в основном крупными веб-сайтами с большим объемом контента в иерархической системе.Их следует рассматривать как вторичную систему навигации, поэтому не следует полагаться на них для всех средств передвижения пользователей.
Накормите пользователей гамбургерами. Меню-гамбургеры довольно популярны в мобильных приложениях, хотя они и подвергались значительной критике со стороны дизайнерского сообщества.
Одним из аргументов против гамбургер-меню является тот факт, что многие из перечисленных там функций могут быть легко упущены из виду и оставлены неиспользованными пользователем.Хотя это может быть правдой, меню гамбургеров по-прежнему является практичным способом предоставить пользователю различные варианты, не занимая слишком много места на экране (что очень важно для мобильных приложений).
Если гамбургер-меню не для вас, лучшая альтернатива — панели вкладок. Обычно они располагаются вверху или внизу экрана и представляют собой классические полосы со значками, которые иногда включают микрокопию.
Они масштабируемы, особенно если рассматривать вертикальную навигацию. Вкладки могут помочь пользователю лучше понять, где они находятся и куда они хотят попасть — Facebook сочетает в себе панель вкладок и гамбургер-меню, сделав гамбургер одним из значков на панели.Умно, а?
Lorem ipsum или реальный контент в вашем каркасном дизайне?
Одна вещь, которую все еще обсуждают UX-дизайнеры, — это старый вопрос: что появилось раньше, курица (контент) или яйцо (макет)? Что ж, вы можете аргументировать обе стороны.
Заполнители и lorem ipsum ускоряют процесс проектирования, так как вам не придется ждать, пока настоящий дизайн и копия будут созданы другими членами команды.
Проблема с lorem ipsum заключается в том, что, хотя он дает нам лучшее представление о том, как будет выглядеть дизайн после включения реального контента, он также может вводить в заблуждение.Как только дизайнеры начинают полагаться на lorem ipsum в своем дизайне, их можно обмануть, заставив иметь нереалистичные ожидания от продукта, когда в игру вступает реальный контент.
Если вы скопируете и вставите один и тот же lorem ipsum во все слоты — они все выровняются, они будут одинаковой длины, и эффект будет аккуратным и чистым. Но вы не можете ожидать, что это останется так, как только вы начнете вставлять настоящий текст в эти слоты.
Вот некоторые важные концепции, которые следует учитывать при создании каркаса вашего веб-сайта относительно lorem ipsum:
Переполнение и выравнивание текста : Написание копии не всегда приводит к идеальному совпадению с точки зрения пространства, необходимого для текста или выравнивания текста.Также невероятно сложно учесть эту переменную без реального содержания.
Иногда назначенный вам слот для текста на этом конкретном экране оказывается пустым, что оставляет вас с вопросом: удаляем ли мы этот слот полностью или мы находим какой-то поверхностный контент, чтобы заполнить это пространство?
Влияние содержимого на макет пользовательского интерфейса : Создание экрана, на котором есть 4 поля с одинаковым количеством текста, кажется простым. Но что произойдет, если в одном из блоков текста намного больше, чем в других? Когда дело касается письменного контента, не всегда легко обеспечить симметрию и последовательность.
Следовательно, реальная неудача использования lorem ipsum в каркасе вашего веб-сайта: как только у вас будет реальный контент, вам обязательно придется внести корректировки в свой дизайн на более позднем этапе — когда эти корректировки, вероятно, будут хлопотными, дорогими и сложными. оркестровать.
Некоторые дизайнеры не сталкиваются с этими проблемами, пока большая часть дизайна не будет сделана и представлена соответствующим заинтересованным сторонам.
В этой дискуссии есть явный победитель: настоящий контент. Контент играет центральную роль в продукте, и это должно быть отражено в процессе создания каркаса вашего веб-сайта.Гораздо лучше выявить эти проблемные области вашего дизайна как можно раньше, чтобы вы могли повторить итерацию, когда проект по-прежнему легко адаптируется.
К сожалению, не всегда все так просто. Получить реальный контент может быть непросто, особенно если ваш проект включает в себя большие команды или если вы работаете в дизайнерском агентстве, что делает практически невозможным получение контента до этапа создания каркаса.
Оптимальное количество визуального дизайна
Вокруг визуального аспекта каркасов всегда ведутся споры.Видите ли, если они предназначены для визуализации таких вещей, как навигация и информационная архитектура, они не могут быть сосредоточены на таких вопросах, как цвета и типографика.
Когда дело доходит до начальных этапов проектирования, каркасные модели с низкой точностью должны фокусироваться на ключевой структурной структуре продукта и не только.
Каркас веб-сайта не предназначен для того, чтобы помочь вам брендировать продукт или найти идеальное изображение для экрана входа в систему. Такого рода визуальный дизайн не должен вызывать беспокойства на столь раннем этапе.
Каркас — это инструмент, который помогает в навигации, делает ваш дизайн согласованным и проверяет его на примерное удобство использования. Такие вещи, как обработка или фильтр для изображений, являются проблемами для вашего прототипа с высокой точностью.
Независимо от того, предпочитаете ли вы использовать реальное изображение для каркаса вместо квадратного заполнителя — есть одна сторона визуального дизайна, которую нужно применить к каркасу с самого начала. Это макет. Это окажет огромное влияние на читаемость и общее удобство использования дизайна интерфейса, и его необходимо тщательно продумать.
Вы можете использовать визуальную иерархию в информационной архитектуре, чтобы указать, какие элементы и где будут отображаться, и убедитесь, что вы не противоречите исходному плану отображения контента. Рассмотрим другие концепции визуального дизайна, такие как:
Гештальт-теория: гласит, что близость между элементами заставит пользователей поверить, что эти элементы каким-то образом связаны. Используйте близость для создания подиерархий значков и других элементов в каркасе веб-сайта, упрощая навигацию для пользователя.
Пробел / отрицательное пространство : может быть мощным инструментом для направления взгляда пользователя на контент или элемент, который действительно имеет значение, например CTA. Используйте пустое пространство между элементами, чтобы убрать беспорядок на экране и убедиться, что вы не перегружаете пользователя в любой момент времени.
Создайте интерактивный каркас за считанные секунды с Justinmind
Скачать бесплатно
Размер каждого элемента: По логике вещей, когда вы создаете каркас с низкой точностью, вам все равно нужно учитывать, как вы можете отразить визуальную иерархию вашего контента или как вы можете улучшить читаемость этого одного экрана, переставив элементы как по размеру, так и по размещению.
Повторение / предсказуемость: иметь согласованный дизайн может быть непросто, что также является причиной для начала проверки согласованности вашего дизайна с самого начала. В каркасном дизайне своего веб-сайта попытайтесь создать определенный шаблон того, как элементы отображаются, и заложите основу для единого дизайна — вы можете использовать его по мере продвижения.
Примените свои рекомендации или систему по дизайну: , если вы работаете в крупной компании, у вас уже может быть руководство или набор правил, которые помогут вам в создании продукта, совместимого с компанией.Это может снять некоторую нагрузку, поскольку вы будете начинать не с нуля, а на основе, переданной вам из системы дизайна.
Это некоторые базовые правила дизайна, с которыми вы, вероятно, уже знакомы, но их учет избавит вас от необходимости вносить большие изменения и корректировки в свой дизайн на более поздних этапах игры. Это потому, что можно легко забыть, что представляют собой эти прямоугольники в каркасном дизайне вашего веб-сайта, и как все это в итоге сложится.
Следя за этими ключевыми концепциями в процессе проектирования, вы создадите основу, которая позволит создать визуально эффективный и привлекательный дизайн.
Необходимое количество взаимодействия
Другая сторона каркасного дизайна, которая имеет тенденцию вызывать споры в сообществе UX по той же причине, что и визуальный дизайн. Точно так же, как нет однозначного ответа относительно того, должен ли ваш каркасный дизайн быть высокоточным или низкокачественным, правильный уровень интерактивности будет зависеть от нескольких факторов.
Один из аргументов, который набирает популярность, — это использование каркасов интерактивных веб-сайтов в качестве инструмента быстрого прототипирования веб-сайтов.
Многие дизайнеры делают ошибку, называя каркасы лишними, поскольку они не добавляют много и представляют собой дополнительный шаг. Но вы можете полностью смягчить это ошибочное предположение, создав каркасные модели, которые представляют собой нечто большее, чем просто статический файл, — именно тогда в игру вступает разработка взаимодействий.
Даже с некачественным каркасом веб-сайта, включая самые простые взаимодействия, вы сможете проверить их полезность путем тестирования на ранних этапах.Если оставить большую часть деталей на потом, ваш каркас по-прежнему будет относительно легко и быстро создать, но он позволит вам повторить элементы, которые можно улучшить с самого начала.
Мы рекомендуем сосредоточиться на взаимодействиях, связанных с навигацией, когда вы начинаете проектирование каркаса, чтобы вы могли сосредоточить свое тестирование на своем потоке навигации и информационной архитектуре, которая все это организует.
Если вы столкнулись с необходимостью выбора между несколькими вариантами навигации, вы можете создать отдельные интерактивные макеты веб-сайтов для каждого из них и протестировать их на реальных пользователях.
Таким образом, вы гарантируете, что выберете наилучшее возможное направление, когда дело доходит до удобства использования вашего продукта — до того, как вы дойдете до той точки в проекте, где любые изменения в навигации будут представлять собой огромные дополнительные расходы.
С учетом всего сказанного, вы должны провести черту, когда дело касается взаимодействий, которые вы включите в свой каркасный дизайн. Вайрфреймы должны быть практичным и быстрым инструментом, а не полноценным прототипом с высокой точностью.
Вы хотите сосредоточиться на взаимодействиях, которые имеют решающее значение для продукта, а все остальные оставить на потом.Такие вещи, как микровзаимодействия, добавляются позже, когда у вас уже есть прочная основа, на которой вы можете строить.
Каркасный UI-комплект для веб-сайта
UI-комплект — это, по сути, группа элементов интерфейса, готовых для использования в вашем каркасном дизайне. Набор может быть узким и иметь дело с конкретным типом элемента, например кнопками, или быть широким и работать как универсальный инструмент для любого из ваших начальных каркасов.
Комплект пользовательского интерфейса может сэкономить часы и часы времени в долгосрочной перспективе.Помните, когда вы в последний раз переезжали на новое место? Вернитесь к своему новому супермаркету в первый раз.
Посещение нового рынка будет намного дольше, чем посещение вашего обычного рынка, учитывая, что вам нужно будет искать каждый отдельный предмет, а не просто брать его и двигаться дальше. Знакомый супермаркет, постоянным клиентом которого вы были последние несколько лет, — ваш любимый набор макетов пользовательского интерфейса.
Комплект пользовательского интерфейса поможет вам с самого начала использовать реальные элементы в вашем каркасе, облегчая разработку на них по мере развития проекта.Благодаря заранее разработанным блокам, заполнителям и значкам ваш набор пользовательского интерфейса будет выступать в качестве основы для каркаса веб-сайта, что позволит вам быстро создать любой экран.
Еще одна причина, по которой вы должны инвестировать в качественный комплект пользовательского интерфейса, заключается в том, что он будет работать как ваш союзник в обеспечении последовательного дизайна — при условии, что вы не работаете с системами дизайна, в которых уже есть предварительно выбранный комплект пользовательского интерфейса для проект.
Набор пользовательского интерфейса Justinmind Web Wireframing
Это идеальный стартовый пакет для создания каркаса вашего веб-сайта.Вооружившись более чем 500 различными компонентами, вы обязательно найдете элемент, отвечающий вашим потребностям.
Набор включает в себя все: от обычных кнопок, кнопок совместного использования в социальных сетях, таблиц цен до заранее подготовленных способов отображения контента. Все под рукой!
Основная причина, по которой этот набор для создания макетов пользовательского интерфейса, вероятно, станет отличным союзником, заключается в том, что он настолько универсален, даже если вы планируете изменить стиль позже в процессе проектирования. Ранее мы упоминали, что каркас вашего веб-сайта — это не та сцена, на которой нужно беспокоиться о стилях кнопок или сосредотачиваться на цветовой схеме продукта.
Вы хотите внимательно следить за структурой и функциональностью продукта на каждом уровне, и вам не обязательно нужен для этого модный UI-комплект — вам, однако, нужен полный!
Избавьтесь от хлопот по поиску отдельных компонентов и ускорьте процесс создания, имея единую библиотеку, которая предлагает все компоненты, которые вам когда-либо понадобятся для вашего каркасного дизайна.
Ознакомьтесь с набором пользовательского интерфейса Justinmind Wireframing UI — это совершенно бесплатно.
Так же, как вы не можете построить дом голыми руками, вам также потребуются соответствующие инструменты и ресурсы для создания действительно полезного каркаса веб-сайта.На рынке есть несколько инструментов, которые различаются между собой, но вы, скорее всего, найдете именно здесь.
Justinmind — это инструмент для создания прототипов и макетов веб-сайтов, который также прост и быстр в использовании благодаря интуитивно понятному интерфейсу. Инструмент поставляется с несколькими предустановленными наборами пользовательского интерфейса и виджетами, которые позволят значительно ускорить и повысить эффективность разработки вашего продукта.
Работайте самостоятельно или попросите нескольких членов команды работать над каркасом веб-сайта одновременно с функцией совместной работы.Все ваши проекты хранятся в облаке, и ими можно легко поделиться с другими коллегами или клиентами. У инструмента есть бесплатная версия, срок действия которой никогда не истекает, что позволяет пользователям продолжать творить совершенно бесплатно.
Цена
: Бесплатная версия, которая длится вечно, или профессиональные пакеты по цене 19 долларов США в месяц.
Этот инструмент фокусируется на простом, чтобы позволить больше сосредоточиться на структурном дизайне вашего каркаса. Wireframe.cc создан для дублирования других инструментов рисования и имеет ограниченное количество элементов пользовательского интерфейса, которые всплывают в разные моменты использования инструмента.
Цены: Бесплатная версия доступна или по цене от 16 долларов США в месяц (индивидуальный пакет) для одного пользователя.
Предоставленный вам Microsoft, те из вас, кто часто использует Word или Excel, должны сразу же ознакомиться с интерфейсом. По правде говоря, Visio чаще используется для создания диаграмм или блок-схем, а не каркасов — и не рекомендуется для создания прототипов.
Вы по-прежнему можете экспортировать HTML-код из дизайнов, созданных с помощью Visio, с помощью других дополнительных инструментов, таких как Swipr.Мы считаем, что этот инструмент особенно удобен, когда дело доходит до создания и работы с навигационным потоком продукта, а не с каркасным дизайном в целом.
Стоимость: 5 долларов в месяц (простой план) или 15 долларов в месяц (профессиональный план).
Этот инструмент, предоставленный вам OmniGroup, разработан специально для систем Mac и iOS. Подобно Visio, этот инструмент ярко проявляет себя, когда дело доходит до работы над блок-схемой вашего продукта.
Обратите внимание на небольшую разницу в том, что Omnigraffle поставляется в отдельных версиях для Mac и iOS.Цена варьируется в зависимости от образовательных или деловых потребностей.
Цена (для Mac): от 99,99 долларов США в год со стандартным пакетом.
Каркасы веб-сайтов: примеры
Мы знаем, что иногда самое сложное — начать работу. В конце концов, с чего же нам начать? Здесь, в Justinmind, нам нравится вдохновлять пользователей на воплощение этих идей.
У нас есть 20 примеров каркасов, которые показывают, какими должны быть ваши каркасы, иллюстрирующие внутреннюю работу великого проекта.Они могут служить отправной точкой для определения того, что должны включать каркасы, с акцентом на навигационный поток.
Каркасный дизайн — важный этап вашего продукта. Он может заставить вас увидеть потенциальные недостатки в вашем дизайне и подготовить почву для будущего прототипа, имеющего прочную основу и прочную структуру.
Они могут помочь вам общаться с другими дизайнерами и уменьшить вероятность ошибки при проектировании в больших командах.
Игнорирование необходимости каркаса оставляет вас открытыми для возможности найти неприятные сюрпризы в дальнейшем, что приведет к дополнительным расходам и разочарованию.Ужасно звучит, а?
Не волнуйтесь, даже если у вас нет времени на создание собственного каркаса, найдите момент, чтобы выбрать шаблон и построить оттуда! Вы будете рады, что в конце концов сделали это, поверьте нам.
Как создать каркас веб-сайта
Если вы создаете веб-сайт для себя или для клиента, вас, вероятно, беспокоит взаимодействие с пользователем (UX). В конце концов, ваш сайт не будет очень успешным, если посетители не смогут понять, как по нему перемещаться и находить нужную информацию.
К счастью, есть удобная стратегия, которую вы можете использовать для работы над улучшением UX еще до того, как ваш сайт появится в сети. Используя каркас, вы можете тестировать потоки пользователей и макеты страниц, чтобы точно знать, как они будут работать на вашем действующем веб-сайте.
В этом посте мы обсудим, что такое каркасные модели и почему они необходимы в веб-дизайне. Затем мы расскажем о шести шагах, которые помогут вам создать макеты для вашего собственного сайта. Давайте начнем!
Создайте красивый веб-сайт, которым вы гордитесь
Наши дизайнеры создадут великолепный веб-сайт с нуля, чтобы он идеально соответствовал вашему бренду.
Введение в каркасные модели (и почему они полезны)
Каркас — это как UX-план вашего веб-сайта. Он отображает определенные функции вашего сайта, такие как меню, кнопки и макеты, при этом убирая визуальный дизайн. Это дает вам представление об основных функциях и навигации вашего сайта, не отвлекая такие элементы, как его цветовая схема и контент.
Цель каркаса — максимизировать UX-потенциал сайта еще до того, как он станет доступен для посетителей.Создавая макеты пользовательского интерфейса вашего сайта на бумаге или с помощью инструмента цифрового моделирования, вы можете устранять неполадки, прежде чем они станут проблемой для ваших пользователей. Это может сэкономить ваше время и деньги в будущем.
Планируете ли вы небольшой одностраничный сайт, портал огромной компании или что-то среднее между ними, макетирование может быть полезной частью процесса планирования. Если вы повторно не используете проверенный шаблон с UX-дизайном, в котором уверены, каркасные модели могут принести значительную пользу вашему сайту.
В конце концов, эффективный UX-дизайн нацелен на правильное выполнение ключевых функций вашего сайта. Без дизайна, который поддерживает сильный положительный UX, вы рискуете получить более высокие показатели отказов и более низкие коэффициенты конверсии. Каркас не только упростит ваш творческий процесс; это также может способствовать общему успеху вашего сайта.
Связанные с: Как оптимизировать ваш веб-сайт с помощью адаптивного дизайна
Как создать каркас веб-сайта (за 6 шагов)
Создание каркаса может занять много времени, особенно если на этапе тестирования что-то пойдет не так.Тем не менее, если вы потратите время на то, чтобы сгладить проблемы с UX, у вашего сайта будет гораздо больше шансов на успех в будущем. Шесть шагов, перечисленных ниже, помогут вам начать работу.
Шаг 1. Соберите инструменты для создания каркасов
Существует два основных метода создания каркасов — вручную или в цифровом виде. Если вы выберете первый вариант, все, что вам понадобится, — это ручка и бумага, чтобы начать работу. Некоторые дизайнеры начинают с бумажного каркаса «низкой точности» для мозгового штурма, а затем создают цифровую версию «высокой точности» позже.
Что касается цифровых опций, существует широкий спектр инструментов для создания каркасов. Если это ваш первый вайрфрейм или вы единственный владелец сайта «Сделай сам» (DIY), а не дизайнер, вы можете попробовать бесплатный инструмент, например Wireframe.cc.
Этот простой инструмент для создания каркасов не загромождает ваши черновики, ограничивая цветовую палитру. Вы можете создавать простые дизайны с помощью интерфейса перетаскивания и комментировать свои черновики, чтобы не забыть важную информацию.
Другой вариант — Wirify, букмарклет, который вы можете добавить в свой браузер.
Интерфейс этого инструмента превращает существующие веб-страницы в каркасы. Вместо того, чтобы помогать вам составлять UX-дизайн для нового сайта, это наиболее полезно для его редизайна.
Если вы готовы потратить немного денег, с другой стороны, вы можете изучить мокапы Balsamiq.
Он может похвастаться простым в использовании интерфейсом для совместной работы с макетами, который отлично подходит для команд и профессионалов, которым требуется совместная работа в режиме реального времени.Однако он ограничен статическим каркасом. Если вам нужен более полный инструмент, который также можно использовать для создания прототипов (о чем мы поговорим позже в этом посте), вы можете попробовать Prott.
Шаг 2. Проведите исследование вашего целевого пользователя и UX-дизайна
Прежде чем приступить к созданию каркаса, полезно провести небольшое исследование. Для начала вам нужно знать, кто ваша целевая аудитория. Это может помочь вам определить, какие функции должны быть наиболее заметными на вашем сайте, чтобы посетители могли найти то, что им нужно.
Персонажи пользователей могут быть полезным инструментом проектирования для этой части процесса. Попробуйте создать несколько для своих потенциальных групп пользователей, чтобы у вас была ссылка, к которой вы можете возвращаться в процессе проектирования каркаса. Персонажи также могут помочь в создании маркетинговой стратегии позже, так что держитесь за них.
Также целесообразно изучить некоторые тенденции и лучшие практики UX-дизайна. Это может дать представление о таких элементах, как макеты меню, расположение вашего логотипа и других важных элементов брендинга, а также макеты контента.Пользователям легче перемещаться по веб-сайту, который следует соглашениям, когда дело доходит до этих функций.
Шаг 3. Определите оптимальные потоки пользователей
«Поток пользователей» — это путь, по которому посетитель достигает определенной цели на вашем веб-сайте. Так, например, если у вас есть сайт электронной коммерции, один пользовательский поток может быть от страницы продукта до конца процесса оформления заказа.
Определение ключевых задач, которые пользователям нужно будет выполнить на вашем сайте, может помочь вам создать наиболее простой поток пользователей для каждой потенциальной цели.Это поможет максимизировать UX, сделав ваш сайт простым и приятным в использовании.
Тем не менее, это может быть трудно понять гипотетического пользователя. Эти вопросы могут помочь, когда вы пытаетесь определить свои основные потоки пользователей:
- Какие проблемы вы собираетесь решать для пользователей? Каких целей они могли бы надеяться достичь, зайдя на ваш сайт?
- Как вы можете организовать свой контент (например, кнопки, ссылки и меню) для достижения этих целей?
- Что должны увидеть пользователи в первую очередь, когда они зайдут на ваш сайт, что может помочь им сориентироваться и дать понять, что они попали в нужное место?
- Каковы ожидания пользователей от такого сайта, как ваш?
- Какие кнопки призыва к действию (CTA) вы предоставите и где их разместить, чтобы пользователи заметили?
Каждый из этих ответов подскажет что-то важное о том, как вам нужно будет создавать свои страницы.
По теме: 7 советов по написанию выигрышных призывов к действию для вашего веб-сайта
Шаг 4: Начните рисовать каркас
Теперь, когда вы собрали инструменты и основную информацию для своего каркаса, можно приступать к черчению. Имейте в виду, что цель этой задачи не в том, чтобы создать законченный дизайн для вашего сайта. Вы сосредотачиваетесь исключительно на UX и на том, как создать страницу, на которой будет легко ориентироваться и понимать.
С этой целью ваш каркас должен включать функции и форматы, которые важны для того, как ваши пользователи будут взаимодействовать с вашим веб-сайтом и использовать его.Сюда могут входить:
- Макет с указанием места размещения любых изображений, элементов брендинга, письменного контента и видеопроигрывателей
- Ваше меню навигации, включая список каждого элемента, который он будет включать, и порядок, в котором они будут отображаться
- Любые ссылки и кнопки на странице
- Содержимое нижнего колонтитула, такое как ваша контактная информация и ссылки на социальные сети
Ваши ответы на вопросы на предыдущем этапе, вероятно, также помогут на этом этапе процесса.Помните, что при размещении этих элементов на своей странице необходимо учитывать соглашения о веб-дизайне, ожидания пользователей и информационные иерархии.
Есть также несколько элементов, которые не подходят для каркаса. Элементы визуального дизайна, такие как цветовая схема, типографика и любые декоративные элементы, должны быть исключены из вашего каркаса. На самом деле, лучше всего оставить каркас в оттенках серого, чтобы сосредоточиться на удобстве использования.
Вам также не нужно вставлять изображения, видео, письменный контент или элементы вашего бренда, такие как логотип и слоган.Заполнители для этих функций сделают свою работу. Идея состоит в том, чтобы избежать включения всего, что могло бы отвлечь внимание от пользовательских потоков и элементов навигации, которые имеют фундаментальное значение для UX.
Готовы улучшить дизайн своего сайта?
Если вам нужно создать каркас веб-сайта, найти отличные стоковые фотографии или улучшить взаимодействие с пользователем, мы можем помочь! Подпишитесь на наш ежемесячный дайджест, чтобы не пропустить ни одной статьи.
Шаг 5. Выполните юзабилити-тестирование, чтобы опробовать свой дизайн
После того, как вы закончите свой начальный каркас, вам нужно будет провести некоторое тестирование.Это поможет вам определить, выполнила ли она свою задачу по отображению простейших и наиболее естественных пользовательских потоков и UX для вашего сайта. Есть несколько способов сделать это.
Если вы работаете в команде, ваш первый раунд тестирования, вероятно, будет проходить внутри компании. Каждый член команды должен потратить некоторое время на каркас, чтобы понять, имеет ли он смысл. Пусть все работают независимо, чтобы не влиять друг на друга, и записывать любые проблемы, с которыми они сталкиваются.
Однако есть также инструменты, которые могут обеспечить более объективное тестирование удобства использования для вашего каркаса.Эти тесты предназначены для имитации реальных пользователей, что может быть особенно полезно. Тот факт, что ваша команда веб-дизайнеров считает ваш каркас логичным, не означает, что это сделает средний пользователь сайта.
UsabilityHub — это платформа, которая связывает дизайны с реальными пользователями, чтобы дать вам обратную связь о том, как средний посетитель воспринимает ваш каркас.
Он предлагает бесплатный план, так что даже небольшие сайты и люди, не являющиеся дизайнерами, могут найти хорошее применение этому инструменту. Для профессиональных дизайнеров и команд также предусмотрены планы, предусматривающие расширенные функции, которые помогут в более обширном и глубоком тестировании.
Связано: 6 основных элементов веб-дизайна
Шаг 6. Превратите ваш каркас в прототип
После того, как ваш каркас прошел тестирование и вы определили наилучший из возможных UX-дизайна для своего сайта, пора превратить его в прототип. В отличие от статических каркасов, прототипы включают в себя некоторые базовые функции, чтобы вы могли более реалистично тестировать пользовательские потоки.
Как мы упоминали в первом шаге, может быть полезно выбрать платформу, которая может превратить ваш каркас в прототип.Prott, например, позволяет создавать интерактивные прототипы с высокой точностью из вашего каркаса.
Однако, если вы предпочитаете другой инструмент для создания каркасов, некоторые платформы ориентированы именно на создание прототипов. InVision — это высококачественная платформа, которая позволяет командам легко работать вместе и обмениваться информацией о макетах.
Какой бы инструмент вы ни выбрали, после его завершения вы захотите подвергнуть свой прототип еще одному раунду пользовательского тестирования. После того, как ваш прототип будет пройден, вы можете приступить к созданию своего реального сайта с уверенностью, что ваш UX будет на высшем уровне с момента запуска.
Создание каркасов для улучшения UX
Когда дело доходит до разработки веб-сайта, надежный UX имеет решающее значение, если вы хотите настроить свой проект на успех. Создание каркаса вашего сайта до того, как вы начнете создавать страницы, может помочь вам получить UX еще до того, как вы даже запустите свой сайт.
После того, как вы закончите разработку своего сайта, вам понадобится план хостинга, который будет соответствовать вашему звездному UX. DreamHost предлагает высококачественные планы виртуального хостинга, которые не подведут ваших пользователей.Посмотрите их сегодня!
10 примеров каркаса, которые нужно обязательно увидеть, чтобы вдохновить вас на следующий дизайн
Этот пост был первоначально опубликован 15 октября 2018 г. и последний раз обновлялся 26 июля 2020 г.
Любой достойный цифровой дизайнер знает, что создание первоклассного веб-сайта выходит далеко за рамки выбора идеальной цветовой палитры и быстрого шрифта. Фактически, если вы откроете поверхность любого хорошего веб-сайта или приложения, вы найдете хорошо спроектированный каркас, объединяющий все это воедино.
Начало процесса проектирования с каркаса дает два основных преимущества. Во-первых, он отделяет процесс дизайна от UX. Это означает, что вы можете объективно сосредоточиться на пути пользователя, не отвлекаясь на цвета и шрифты. И точно так же, когда позже вы будете работать над эстетикой, вы не будете беспокоиться о том, куда что положить и зачем.
Если вы работаете с клиентом, вайрфреймы также являются отличным способом продемонстрировать свой опыт UX и вовлечь его в процесс проектирования на ранней стадии.
Создавать отличные каркасы непросто, и каждому время от времени требуется немного вдохновения. Итак, без лишних слов, вот некоторые из наших любимых примеров каркаса, чтобы пробудить ваше воображение.
1. Простой нарисованный от руки каркас
Нет единственного правильного способа начать. Некоторые UX-дизайнеры создают первоначальные наброски на бумаге или на белой доске, в то время как другие предпочитают сразу переходить к цифровым.
Начало работы с каркасом эскиза означает, что вы можете начать работу везде, где у вас есть ручка и бумага — будь то во время встречи или во время разговора по телефону с вашим клиентом.Это отличный пример действительно простого, но эффективного рисованного каркаса контента с аннотациями от Тима Найта.
2. Каркас низкой точности
Вот четкий и ясный пример того, как будет выглядеть макет веб-сайта стартапа. Низкокачественный дизайн Валерии Пивоваровой четко отображает каждый блок контента. Она старается сохранить простой дизайн, чтобы сайт был максимально отзывчивым.
3. Каркас с пользовательским путем
Этот пример каркаса веб-сайта от Джонатана Чентино показывает начало личного портфолио.Контент и путь пользователя четко обозначены и организованы — задача, которая, несомненно, сэкономит время в дальнейшем.
4. Каркас с несколькими вариантами поиска
Макет веб-сайта дизайнера
Киры демонстрирует смелого героя с несколькими вариантами поиска внизу, а также предварительным просмотром, чтобы максимально упростить фильтрацию для пользователя.
Нам нравится, как она сделала всю важную информацию максимально доступной без ущерба для стиля.
5.Детализированный, нарисованный вручную каркас
О том, чтобы держать процесс проектирования в автономном режиме, можно многое сказать. Если вы возьмете старомодную ручку, бумагу и линейку, ваше внимание будет сосредоточено на текущей задаче. И это отличный способ избежать отвлекающих писем или уведомлений.
Этот умный пример, созданный Андри Йорком, показывает более подробный набросок каркасного макета мобильного приложения. Это для финансового приложения с макетами iPhone.
6. Каркас высокой точности
В этом отличном и качественном примере каркаса от JT Grauke используются неровности белого пространства, чтобы создать современный, минималистский вид при отображении макета и иерархии типов.
7. Интерактивный каркас Hi-Fi
Мы не смогли устоять перед включением этого hi-fi интерактивного примера каркаса от JT Grauke, который изобретательно использует простые формы и всплески цвета, чтобы оживить макет.
Он говорит: «Вместо того, чтобы перейти от краткого содержания к визуальному дизайну, мы сначала сделали провода низкого качества. Это позволило нам убедиться, что повествование в целом было правильным и соответствовало стратегии контента. Теперь, используя эти высокоточные каналы, мы принимаем больше решений о макете и иерархии.
«Но предстоит еще многое сделать, чтобы конкретизировать визуальный стиль. Это был невероятный процесс, потому что он позволил нам разбить бесчисленное множество дизайнерских решений, которые обычно принимались бы сразу, медленнее, в течение более длительного периода времени, на разных этапах дизайна и точности ».
8. Каркасный gif каждого шага
От low-fi до hi-fi до законченного. Нам нравится эта каркасная гифка от Марко Перича, которая показывает весь процесс в действии — от начальных набросков контента до полностью разработанного сайта приложения с фотографиями, шрифтами и цветами.Доказательство того, что грамотно спроектированный каркас действительно является секретом отличного дизайна.
9. Инфографика предварительного плана
NeoMam Studios делает все возможное, чтобы сайт с отличной инфографикой всегда был замечен. Предварительное планирование вставки визуализаций в ваш каркас гарантирует, что вы разместите их в таком месте, где они смогут выполнять как можно больше тяжелой работы в сочетании с копией, которой у вас, возможно, еще нет.
10. Создание мобильной и настольной версий
В связи с постоянно развивающимися методами работы со СМИ, когда вы собираете каркас, чаще всего создается его не только на одной платформе.Брэндон Дэвис приводит отличный пример создания одновременно мобильной и настольной версии. Это гарантирует, что каждая версия передает одну и ту же информацию, используя передовые методы для каждой.
Здесь вы можете увидеть отличный мобильный каркас в сочетании с каркасом рабочего стола.
Заключительные мысли
Как и во всех творческих проектах, правильная подготовка является ключом к созданию прочного каркаса.
Прежде чем брать в руки карандаш или стилус, соберите у клиента как можно больше информации.Также неплохо установить определенный способ измерения обратной связи, охватывающий ключевые области и функции вашего веб-сайта или приложения. После того, как вы отметили это в своем списке, вы готовы забрать свои инструменты.
И, наконец, не забудьте выбрать программное обеспечение для создания каркасов, которое позволяет легко создавать диаграммы, которыми можно поделиться с членами команды и клиентами. Они оценят раннее участие и в конечном итоге будут более довольны конечным результатом.
Совместная работа над идеями для согласования видения вашей команды в Cacoo
Джорджина Гатри
Джорджина — перемещенная британка, в настоящее время работающая во Франции копирайтером-фрилансером.Прежде чем переехать в более солнечный климат, она работала писателем в агентстве B2B в Бристоле, Англия, где она также родилась. В свободное время любит старые фильмы и готовит (плохо).
.
